У світі дизайну та друкованої продукції є безліч спеціальних слів та термінів, з якими стикаються дизайнери щодня. У цій статті ми вирішили зібрати їх у один великий дизайнерський словник.
Зберігайте та використовуйте.

Фотостоки — це спеціальні сервіси, де можна завантажити фотографії у високій якості. Є багато ресурсів, на яких автори розміщують свої роботи за певну плату, але також є ряд сайтів, де можна безкоштовно завантажити картинки. Більше про безкоштовні фотостоки тут.
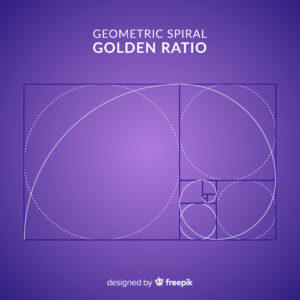
Золотий перетин (англ. golden ratio) — це принцип композиції, при якому ціле ділиться на частини таким чином, що менша частина відноситься до більшої так само, як велика до цілого. Це співвідношення, яке часто позначається грецькою буквою фі (ϕ), приблизно дорівнює 1,618. Воно вважається ідеальним балансом між компонентами. Золотий перетин широко застосовується в архітектурі, мистецтві та дизайні для досягнення естетично гармонійних пропорцій.

Композиція (англ. composition) — це організація елементів дизайну для створення гармонії та балансу, спрямована на залучення та утримання уваги глядача. Вона включає правильний розподіл об’єктів, кольорів і простору, щоб забезпечити легку навігацію по дизайну і підкреслити якірнi об’єкти. Грунтуючись на принципах балансу, контрасту та єдності, гарна композиція робить візуальний досвід не лише приємним, а й інтуїтивно зрозумілим.
Якірний об’єкт (англ. anchored object) — це важливий візуальний елемент у дизайні, який відіграє ключову роль у створенні балансу та організації простору на сторінці, а також спрямовує фокус уваги користувача. Це може бути будь-який елемент, здатний залучити та утримати погляд: логотип, посилання, кнопка, заголовок або блок тексту. Розташування та оформлення якірних об’єктів продумуються таким чином, щоб вони структурували контент, робили інтерфейс інтуїтивно зрозумілим та підкреслювали ключові моменти, полегшуючи користувачеві сприйняття інформації та навігацію по продукту.
Контраст (англ. contrast) — це ключовий прийом у дизайні, що використовується для виділення якірних об’єктів шляхом протиставлення їх кольору, розміру або форми навколишнім елементам. Це дозволяє відразу привертати увагу до найважливіших частин композиції, створюючи чіткі фокусні точки та покращуючи візуальну ієрархію. Застосування контрасту ефективно спрямовує погляд глядача до ключових елементів, полегшуючи сприйняття та інтерпретацію дизайну.
Ієрархія (англ. hierarchy) — розподіл елементів за ступенем їхньої за ступенем їхньої значимості. Добре продумана ієрархія значно полегшує навігацію за контентом, дозволяючи користувачам швидше знаходити ключову інформацію.
Щільність (англ. density) — це кількість інформації та візуальних елементів у певному просторі. Цей термін допомагає описати насиченість сторінки або дизайнерського макету: висока щільність означає, що елементи розташовані близько один до одного, що може створити відчуття перевантаженості чи складності. Навпаки, низька щільність характеризується великою кількістю вільного простору, що надає дизайну легкості. Правильний вибір щільності важливий для забезпечення читабельності та візуальної привабливості.
Розмір точки (англ. point size) — це типографська одиниця виміру, що використовується для визначення розміру шрифту в дизайні. Один розмір точки дорівнює 1/72 дюйми у висоту. Чим більший розмір точки, тим більший шрифт відображатиметься в дизайні. Розміри точок зазвичай вимірюються у точках (скорочено «pt»).
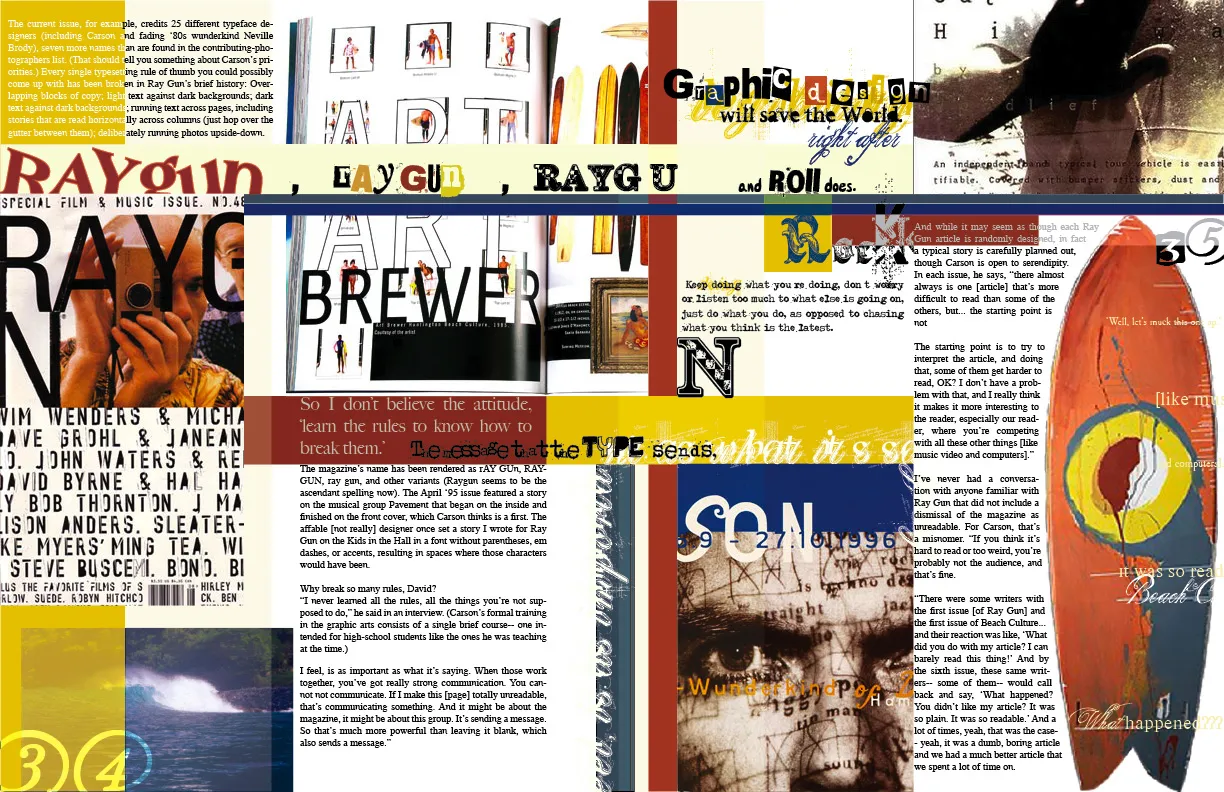
Акцидентний текст (англ. display type) — використовується для максимального привернення уваги до певної інформації. Це особливий вид тексту, що набраний шрифтами, розробленими спеціально для виділення та акцентування, а не для читання великих обсягів тексту. Такі шрифти мають унікальні, виразні особливості і часто використовуються на афішах, обкладинках журналів і книг, рекламних плакатах і в будь-якому іншому місці, де важливо швидко привернути увагу глядача. Створення акцидентного тексту — це мистецтво, яке потребує почуття стилю та розуміння того, як різні шрифти впливають на сприйняття інформації.
Х-висота (англ. x-height) — це середня висота малих літер. Таку назву вона отримала через те, що це значення зазвичай вимірюється за допомогою висоти літери Х у будь-якому шрифті.
Висячі прийменники (англ. hanging preposition) — це прийменники або короткі слова, які залишаються в кінці рядка тексту. Їх слід переносити на початок наступного рядка. Такий підхід полегшує читання та сприйняття тексту, роблячи його більш естетичним та візуально привабливим. Це особливо важливо у професійній верстці та дизайні видань, де увага до деталей відіграє ключову роль у створенні якісного продукту.
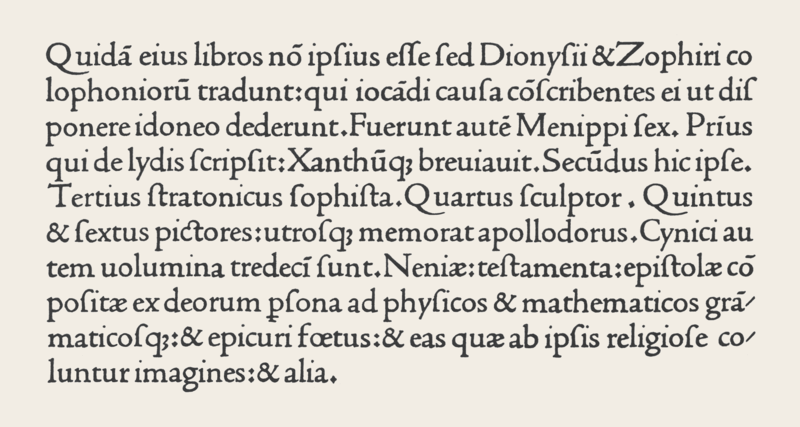
Антиква (англ. аntiqua) — це тип шрифту, що характеризується наявністю дрібних елементів, так званих «засічок», на кінцях основних ліній символів. Ці засічки не лише прикрашають шрифт, а й сприяють кращій читабельності тексту, особливо при друкуванні на папері. Шрифти антиква традиційно асоціюються з професіоналізмом, авторитетністю та класичною естетикою, що робить їх кращим вибором для оформлення книг, газет та журналів. Завдяки засічкам, які візуально пов’язують літери в рядки, антиква забезпечує зручність читання довгих текстів, полегшуючи сприйняття інформації та знижуючи стомлюваність очей.
 Антиква старого стилю. Репродукція шрифту Ніколя Жансона Венеція, близько 1470 року
Антиква старого стилю. Репродукція шрифту Ніколя Жансона Венеція, близько 1470 року
Слаб шрифти, брускові шрифти (англ. slab serif fonts) — це шрифти з більш товстими та прямолінійними засічками. Вони створюють відчуття стабільності та солідності, завдяки чому ідеально підходять для заголовків та візуальних акцентів, але не для довгого основного тексту. Слаб шрифти привертають увагу і можуть додати дизайну характеру та впевненості, роблячи їх популярним вибором для рекламних оголошень, плакатів, логотипів та інших елементів, де важливо зробити сильне візуальне враження. До речі, як обрати шрифт для логотипу, ми розповіли в цій статті.
Фірстиль (англ. corporate style, brand style), також відомий як айдентика, — це комплексний набір візуальних та концептуальних елементів, що формує унікальний образ компанії. Він включає логотип, фірмові кольори, шрифти, ілюстрації та вказівки до їх використання в різних контекстах — від поліграфічної продукції до інтернет-сайту. Фірмовий стиль відображає цінності та місію компанії, сприяючи формуванню єдиного та цілісного образу в очах клієнтів та партнерів.
Трекінг (англ. tracking) — регулювання інтервалу між групою букв у слові, рядку чи абзаці, щоб покращити його читабельність та естетичну привабливість. Це процес розширення чи стиснення простору між символами у тексті не на рівні окремих літерних пар (кернінг), а рівномірно по всьому тексту чи його частині. Трекінг використовується для досягнення візуального балансу і може бути особливо корисним у заголовках, логотипах та інших елементах дизайну, де важливе візуальне сприйняття тексту.
Кернінг (англ. kerning) — коригування відстані між окремими літерами для покращення зовнішнього вигляду тексту та його читабельності. Більше про нього можна дізнатись у цій статті.
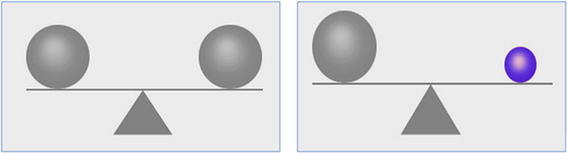
Візуальна вага (англ. visual weight) — це концепція в дизайні, що описує здатність одного елемента в композиції привертати увагу глядача. Цей параметр залежить від ряду факторів, включаючи розмір, колір, текстуру, форму та контрастність об’єкта щодо його оточення.
Елементи з великою візуальною вагою здаються більш помітними та домінуючими у дизайні, тим самим керуючи напрямком уваги аудиторії та створюючи фокусні точки. Вміле використання візуальної ваги дозволяє дизайнерам створювати збалансовані та гармонійні композиції, правильно розставляючи акценти та ведучи погляд глядача через усю сторінку чи зображення.

UI-кит (англ. UI-kit) — це комплект елементів інтерфейсу користувача, призначений для створення одноманітного та гармонійного дизайну веб-сайтів, мобільних додатків або будь-яких інших цифрових продуктів. Включає кнопки, іконки, поля введення, перемикачі, віджети та інші елементи, виконані в одному стилі. Використання UI-кита забезпечує консистентність та впізнаваність продукту, спрощує процес розробки та підвищує зручність використання за рахунок передбачуваності інтерфейсу для користувача. Це цінний інструмент для дизайнерів і розробників, які прагнуть створити якісний і функціональний інтерфейс користувача.
Шорткат (англ. shortcut) — поєднання клавіш, яке виконує певну команду. Вони прискорюють роботу та допомагають налаштувати клавіатуру під свої запити.
Чіп (англ. chips) — графічний елемент в інтерфейсі. На відміну від чекбоксів і радіокнопок, де для вибору потрібно натиснути елемент поруч зі словом, в чіпах саме слово стає інтерактивним елементом.
Утиліта (англ. utility) — допоміжна програма для вирішення конкретних завдань, яка спрощує та прискорює роботу. Такі програми автоматизують процеси або дають доступ до прихованих налаштувань.
Тригер (англ. trigger) — зовнішній або внутрішній імпульс, який змушує користуватися сервісом або мобільним додатком. До зовнішніх тригерів відносяться push-сповіщення та розсилки. До внутрішніх — емоція чи звичка, пов’язана з використанням продукту.
Лорем іпсум, або текст-риба (англ. lorem ipsum) — це стандартний псевдолатинський текст, що широко застосовується у веб-дизайні, графічному дизайні та типографіці, для тимчасового заповнення місць, де в майбутньому буде розміщено реальний текст.
Заповнювач (англ. placeholder) — це тимчасовий елемент, який використовується в процесі розробки дизайну для позначення місця, де в майбутньому буде розміщено реальний контент, такий як текст, зображення або відео. Заповнювачі допомагають візуалізувати структуру та макет проекту, дозволяючи дизайнерам і розробникам зосередитися на компонуванні та інтерфейсі користувача, не відволікаючись на створення остаточного контенту. Використання заповнювачів у вайрфреймах та макетах (мокапах) полегшує планування розподілу елементів на сторінці та дає уявлення про те, як виглядатиме готовий продукт.

Одноманітність (англ. consistency) — це ключовий принцип, що забезпечує узгодженість та гармонію всіх елементів усередині одного продукту, а також між різними продуктами однієї марки чи компанії. Це може виявлятися у візуальній одноманітності, наприклад, коли фірмові кольори, шрифти та логотипи використовуються послідовно у всіх матеріалах, пов’язаних з брендом, як це робить IKEA на своєму сайті та в мережі магазинів. Також однаковість може стосуватися поведінкових аспектів, наприклад, сценаріїв взаємодії з інтерфейсом користувача, коли натискання на логотип завжди повертає користувача на головну сторінку. Дотримання однаковості спрощує взаємодію з продуктом, підвищує впізнаваність бренду та сприяє формуванню довіри та лояльності користувачів.
Дизайн-система (англ. design system) — це комплексний набір стандартів, інструментів та компонентів, розроблений для забезпечення однаковості та узгодженості в дизайні та розробці продуктів. Вона включає не лише візуальні атрибути, такі як кольори, шрифти та елементи інтерфейсу, але й поведінкові патерни, правила роботи з контентом, а також методології взаємодії всередині команди. Дизайн-система служить уніфікованим джерелом правил та рекомендацій, які прискорюють процес розробки, спрощують комунікацію між учасниками проекту та допомагають підтримувати високу якість та цілісність продукту протягом усього його життєвого циклу. Створення та підтримка дизайн-системи потребує ретельної роботи та співпраці дизайнерів, розробників та менеджерів проекту.
Вайрфрейм (англ. wireframe) — малюнок майбутнього макету, який демонструє основне розташування елементів інтерфейсу та контенту на сторінках веб-сайту, мобільного додатка або будь-якого іншого цифрового продукту, не вдаючись до деталей дизайну. Вайрфрейми є фундаментом для подальшої розробки дизайну, дозволяючи команді та зацікавленим сторонам узгодити структуру та функціональність продукту ще до початку роботи над детальним візуальним оформленням. Вони можуть бути створені у вигляді простих малюнків від руки або з використанням спеціалізованого програмного забезпечення та часто застосовуються для проведення початкового тестування інтерфейсу з користувачами, що дозволяє виявити потенційні проблеми у зручності використання продукту на ранніх стадіях розробки.
Прототипування (англ. prototyping) — це процес створення функціональних зразків дизайну для перевірки концепцій, тестування інтерфейсу та покращення взаємодії з користувачем. Дозволяє виявити та усунути проблеми на початковому етапі розробки продукту.
Респонсивний дизайн (англ. responsive Design) — це підхід до розробки сайтів або мобільних додатків, що дозволяє контенту гнучко адаптуватися до різних розмірів екрану, забезпечуючи зручне та правильне відображення на будь-якому пристрої.
Юзабіліті (англ. usability) — включає простоту освоєння продукту, легкість навігації по ньому, а також наявність інтуїтивно зрозумілого і доступного інтерфейсу. Це означає, що продукт, будь то веб-сайт, мобільний додаток або будь-який інший інтерфейс користувача, повинен бути розроблений таким чином, щоб користувачі могли легко і інтуїтивно розуміти, як ним користуватися, знаходити потрібну інформацію і виконувати необхідні дії без зайвих труднощів. Розробка з урахуванням юзабіліті сприяє підвищенню задоволеності користувача, зниженню частоти помилок та збільшенню загальної ефективності використання продукту.
Відтінок (англ. hue) — це колір у чистому вигляді. Відтінок є основним кольором без додавання білого або чорного. Він є однією з ключових характеристик кольору та визначається його положенням на колірному колі. Простіше кажучи, відтінок це те, що ми зазвичай маємо на увазі, коли говоримо про колір, наприклад, жовтий, синій або червоний, виключаючи білий, чорний і різні градації сірого, які не вважаються відтінками в строгому сенсі.
Монохроматичні кольори (англ. monochromatic colors) — це колірна схема, що складається з різних відтінків, тонів і насиченості одного і того ж кольору, наприклад, різні відтінки синього. Використання монохроматичної палітри дозволяє досягти глибини та вишуканості дизайну, роблячи його одночасно простим та виразним.
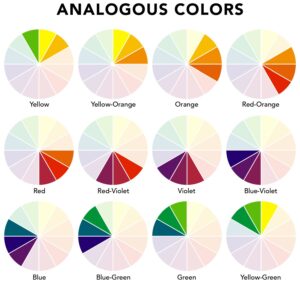
Аналогові кольори (англ. analog colors) — це палітра кольорів, що складається з трьох кольорів, які знаходяться поруч один з одним на колірному колі, наприклад, різних відтінків зеленого, жовтого і помаранчевого. Ці кольори гармонійно сполучаються між собою, створюючи приємні для очей комбінації. Аналогова колірна схема часто використовується для досягнення природної та затишної атмосфери у дизайні, оскільки подібні комбінації широко представлені у природі.

Відтінки сірого (англ. shades of grey) — це палітра, що включає безліч градацій між чистим білим і абсолютним чорним, проходячи через весь спектр сірого кольору. Використання відтінків сірого в дизайні дозволяє досягти глибини та об’ємності зображення, зберігаючи при цьому спрощену схему кольору. Цей підхід часто застосовується у проектах, де потрібно підкреслити форму, текстуру та контраст, не відволікаючись на колір. Відтінки сірого можуть додати витонченість та професійність візуальному сприйняттю, роблячи їх ідеальним вибором для створення мінімалістичного дизайну, елегантних фонів, логотипів, макетів веб-сайтів та мобільних додатків.
Негативний простір, негативний простір (англ. negative space) — це не зайнята елементами область в дизайні, яка відіграє ключову роль у створенні візуального балансу та структури композиції. Використання негативного простору дозволяє покращити сприйняття окремих елементів та забезпечити візуальний комфорт для очей глядача. Дизайнери можуть використовувати негативний простір для формування певних форм або створення прихованих зображень, як у прикладі з логотипом FedEx, де простір між літерами «E» і «x» формує стрілку, що символізує швидкість та точність доставки. Більше про негативний простір читайте у цій статті.
Ми щиро сподіваємося, що представлена стаття стала для вас джерелом корисних знань і сприяла збагаченню вашої професійної мови новими термінами в галузі дизайну. Нехай ці відомості надихнуть вас на створення унікальних і незабутніх дизайнерських робіт. А якщо ви захочете реалізувати ваші творчі ідеї у матеріальному вигляді, пам’ятайте, що наша друкарня New Media завжди до ваших послуг.
Незалежно від того, чи потрібен вам флаєр, брошура, візитка чи інша поліграфічна продукція, наша команда готова допомогти втілити ваші ідеї в життя. Ми не тільки пропонуємо широкий спектр послуг друку, але й забезпечуємо високу якість та професійний підхід до кожного проекту. Довірте нам свої завдання в поліграфії, і ми зробимо все можливе, щоб ваші проекти були реалізовані якнайкраще.
Пишіть нам на пошту:
[email protected]
Телефонуйте:
+380678347770
+380487347770