У світі дизайну Figma стала незамінним інструментом, що надає величезні можливості для створення різноманітних проектів. Однак, щоб максимально ефективно використовувати всі функції, радимо додатково встановити кілька плагінів.
У цій статті ми зібрали для вас 18 плагінів для Figma, які не тільки спростять процес створення дизайну, але й допоможуть в організації та структуруванні вашого проєкту. Давайте розглянемо їх ближче, щоб ви могли зробити ваш робочий процес ще більш продуктивним та зручним.
Iconify
Дозволить імпортувати іконки з різних бібліотек, таких як Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji. Просто відкрийте вікно та виберіть потрібну іконку з доступних наборів. Якщо не бажаєте витрачати час на пошук — скористайтеся функцією пошуку, вона також доступна.

Wireframe
Допомагає дизайнерам спростити процес створення макету з нуля. З його допомогою можна створювати скелетні моделі, потоки користувачів, прототипи та основні структури.

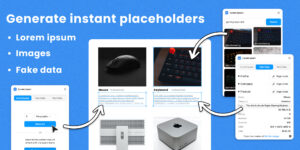
Lorem Ipsum
Заповнює текстові блоки читабельним текстом. Якщо потрібно швидко завершити проєкт, а вихідного тексту від клієнта ще немає, то скористайтеся плагіном для заповнення порожнього простору. Ви можете вказати кількість слів, пропозицій або параграфів, залежно від ваших потреб.

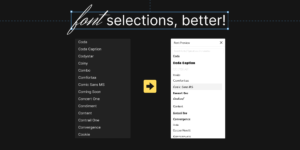
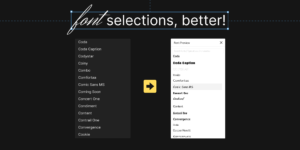
Better Font Picker
Допомагає вибирати потрібний шрифт із загального списку. Відразу показує його зображення. Зручніше, ніж звичайне меню з шрифтами.

CODA
Дозволяє працювати з даними з різних джерел, таких як Spotify, Wikipedia, Intercom. Також може працювати з вашими власними даними. Дозволяє заповнити ваші дизайни вмістом із таблиць. Створіть таблицю в Coda, зв’язавши ваш дизайн із таблицею, і спостерігайте, як вона автоматично заповнюється реальними даними.

Charts
Генерує різні типи діаграм: лінійні, кругові, кільцеві, точкові та гістограми. Ви можете визначити значення для кожної діаграми відповідно до ваших вимог.

Remove BG
Видаляє непотрібний фон із зображення за кілька секунд. Відрізняється від інших інструментів тим, що не вимагає від користувача ручного видалення кожного шару – все виконується автоматично. Недоліком є відсутність попереднього перегляду.

Figmotion
Вбудований у Figma інструмент значно полегшує процес створення анімації, прибираючи необхідність використання зовнішнього програмного забезпечення для розробки моушн-графіки, такого як Principle, Haiku або After Effects. Figmotion робить процес анімації більш зручним та керованим для розробників, оскільки його оптимізовано під мобільні технології.

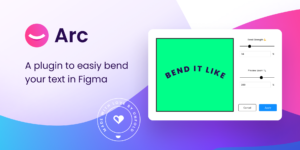
Arc
Дозволяє вигинути текст у різних напрямках: вгору, вниз або по колу. Ви можете настроювати вигин на свій розсуд.

Image Palette
Кольорові схеми відіграють ключову роль у роботі дизайнерів, вони допомагають сформувати унікальний дизайн за допомогою певних відтінків, щоб створити аутентичність бренду.

GiffyCanvas
Цей інструмент створено для створення GIF-анімації у графічному редакторі. Щоб розпочати використання, виберіть зображення, вкажіть інтервал часу та кількість повторів. Є попередній перегляд. Кількість зображень для створення GIF не обмежена.

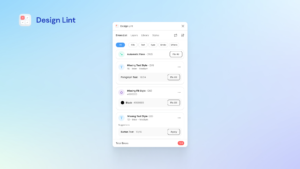
Design Lint
Цей інструмент потрібний для перевірки якості дизайну. З його допомогою можна знайти та виправити помилки у своїх макетах. Якщо ви виявили одну і ту ж помилку в декількох проектах, ви можете натиснути «Вибрати все», щоб виправити все одночасно.

Autoflow
Цей безкоштовний додатковий модуль використовується для відображення взаємозв’язків між різними об’єктами макета. Він забезпечує швидке та просте ілюстрування зв’язків між елементами під час переходу з однієї сторінки проекту на іншу.

Time Machine
Автоматично дублює кожну версію макета на сторінці. Тут зберігається історія ваших збережень у процесі роботи, а макети впорядковані за тимчасовою шкалою для зручного порівняння.

Wire Box
Застосовується для переведення проектів назад у прототипи лише одним клацанням миші. Це актуально тоді, коли при розробці макета потрібно зосередитися на «досвіді користувача» (UX), а не на дизайні (UI).

Noise
Створює новий шар із шумом, який генерується автоматично. Ви можете налаштовувати його щільність, контраст і масштаб на власний розсуд. Крім того, при натисканні на кнопку Invert буде створено світлий шум на темному фоні. Тепер у вас є можливість застосовувати цю функцію прямо у Figma.

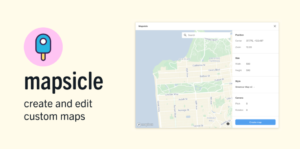
Mapsicle
За допомогою Mapsicle ви можете швидко та легко вставити карту у свій макет. Цей інструмент надає можливість легко знайти будь-яку точку на карті світу, має відображення карти з супутника, пропонує використання темної теми та може регулювати кут огляду.

Illustrations
З його допомогою можна вставляти у Figma ілюстрації гарної якості. Ці ілюстрації можна використовувати безкоштовно за ліцензією creative commons.

Представлені плагіни для Figma не лише спрощують робочий процес та надають дизайну інноваційних рис, а й відкривають нові можливості для творчості.
До речі, тут можна переглянути добірку 15 ШІ-плагінів для Figma.
Ну а для друку готових дизайнів звертайтесь до друкарні New Media. Ми готові виконати замовлення на друк візиток, плакатів з інфографікою, альбомів та будь-якої іншої поліграфії, яка вам може знадобитися.
Пишіть:
[email protected]
Телефонуйте:
+380678347770
+380487347770