В світі дизайну, деталі мають неймовірний вплив. Однією з найважливіших деталей є типографіка — мистецтво оформлення та розміщення тексту на сторінці. Якщо ви хочете, щоб ваші друковані матеріали або веб-сайт виглядали професійно та легко читалися, варто знати правила типографіки.
У цій статті ми вже розповідали про те, як можна покращити типографіку для вашого дизайну. А ось тут більше про терміни типографіки.
Нижче ж ми поділимося з вами декількома важливими правилами, які допоможуть зробити ваш текст більш читабельним та привабливим.
Вирівнювання
Для великих блоків тексту краще використовувати вирівнювання по лівому краю. Центрування слід залишити для заголовків та коротких підписів. Вирівнювання по правому краю краще робити для невеликих блоків з текстом. Таке рішення дозволить забезпечити зручне сприйняття і уникнути незручностей для читачів.
Якщо ж ми створюємо дизайн будь-якої поліграфічної продукції або книги, де нам треба розмістити великий блок з текстом, то краще вибрати вирівнювання тексту за шириною. Це означає, що текст розтягується або стискається по ширині рядка так, щоб лінії тексту мали однакову довжину та рівномірно заповнювали всю ширину сторінки. Таке вирівнювання зазвичай вважається більш професійним та естетичним.

Товщина тексту
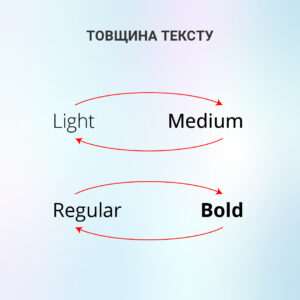
Змішування різних типів товщини шрифтів (наприклад, тонкий та напівжирний) допомагає створити контрастність та виділити важливу інформацію. Тим самим полегшується процес читання і забезпечується ефективне сприйняття тексту.
Гарним рішенням буде поєднувати тонкий шрифт (Light) з напівжирним (Medium), а стандартний (Regular) з жирним (Bold). Краще не поєднувати дуже тонкий шрифт поряд з дуже товстим.

Міжстроковий інтервал
Міжстроковий інтервал — це відстань між рядками тексту. Адекватний міжрядковий інтервал робить текст більш читабельним і зручним для сприйняття. Є таке негласне правило, що інтерліньяж повинен бути в 1,3 — 1,5 рази більшим за розмір шрифту.
Наприклад, якщо розмір шрифта складає 12 пунктів, то інтерліньяж повинен дорівнювати 15 —18 пунктам (від 130% до 150%). Це правило працює лише для основного тексту, але не заголовків. При збільшенні розміру заголовків відстань між рядками слід зменшувати.

Ієрархія заголовків та тексту
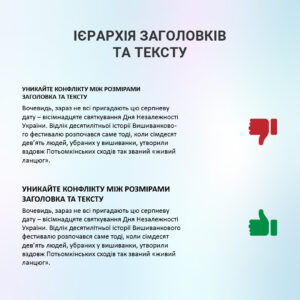
Уникайте конфлікту між розмірами заголовка та тексту, щоб досягти гармонійної взаємодії.
Створюйте чітку друкарську ієрархію за допомогою різних рівнів заголовків та шрифтів.

Використання великих літер
Використовуйте великі літери для виділення заголовків та підзаголовків. Вони допомагають читачеві швидко орієнтуватися в тексті та виділити ключову інформацію.
Уникайте написання всього тексту великими літерами, оскільки це ускладнює читання та ускладнює сприйняття інформації.
Текст у верхньому регістрі може виглядати як «крик» і викликати дискомфорт у читача.
Кількість шрифтів
Краще не використовувати більше трьох різних шрифтів в одному макеті. Це можуть робити тільки дизайнери с великим досвідом роботи. Занадто багато стилів та розмірів шрифтів можуть зробити макет незрозумілим і неорганізованим.

Рамка в композиції
Кожен об’єкт в композиції повинен вписуватись в певні рамки. Вони допомагають організувати елементи у композиції, створюючи гармонічну візуальну структуру. Вони можуть допомогти згрупувати елементи у певні категорії або розділи, що робить дизайн більш зрозумілим та впорядкованим.
Рамки можуть бути використані для візуального виділення якогось блоку в дизайні. Використання рамок із певним стилем може посилити тематику чи настрій дизайну.

Не робіть текстову композицію занадто гострою
Заради гармонії уникайте створення «гострих» фігур з тексту. Використовуйте переноси.

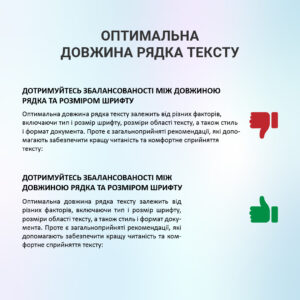
Оптимальна довжина рядка тексту
Оптимальна довжина рядка тексту залежить від різних факторів, включаючи тип і розмір шрифту, розміри області тексту, а також стиль і формат документа. Проте є загальноприйняті рекомендації, які допомагають забезпечити кращу читаність та комфортне сприйняття тексту:
- Для більшості текстових матеріалів оптимальна довжина рядка становить приблизно 50-75 символів, включаючи пробіли.
- Для друкованих матеріалів, таких як книги, журнали або брошури, рекомендується дотримуватись довжини рядка близько 60-70 символів.
- Для веб-сторінок рекомендується більш коротка довжина рядка приблизно 50-60 символів, щоб забезпечити зручне читання при скролінгу.
Уникайте надмірно довгих рядків (більше 100 символів), оскільки це може ускладнити читання та погіршити сприйняття інформації.
Залишайте невеликі відступи (маргіни) з обох боків тексту, щоб покращити візуальне сприйняття та полегшити фокусування на вмісті.
Дотримуйтесь збалансованості між довжиною рядка та розміром шрифту. Занадто дрібний текст з довгими рядками може бути важко прочитаним, а занадто великий текст на коротких рядках може створювати незручність для очей.

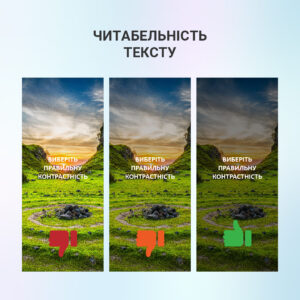
Читабельність тексту
- Виберіть правильну контрастність. Зверніть увагу на контрастність між текстом та фоном. Уникайте надто яскравих кольорів та контрастних комбінацій, які можуть викликати напругу очей. Текст повинен легко читатися.
- Форматування абзаців та інтервалів. Вставляйте відступи та порожні рядки між абзацами для створення візуальної структури та полегшення читання.
- Структуруйте текст. Використовуйте роздільники, маркери або номери, щоб полегшити структурування інформації.
- Перевірте орфографію та пунктуацію. Помилки в орфографії та пунктуації можуть ускладнити розуміння тексту та створити негативне враження. Уважно перевірте текст перед його публікацією чи печаткою.
- Тестуйте читабельність. Надайте текст на перевірку різним людям та отримайте зворотний зв’язок про його читабельність. Це допоможе виявити потенційні проблеми та зробити необхідні коригування.
- Використовуйте релевантні зображення: Підтримуйте текст релевантними зображеннями, які доповнюють його зміст та роблять читання більш цікавим.

Повітря
Не перевантажуйте ваш дизайн. Залишайте достатнього свободного простору між елементами та дайте кожному елементу «дихати». Повітря — це також частина дизайну. Воно додасть легкості та чистоти вашому макету.

І ще трохи порад
- Лапки-ялинки
Використовуйте лапки «ялинки» замість “лапок”. Лапки можна використовувати лише всередині ялинок, якщо вони потрібні там за змістом.
- Тире та дефіс
Відрізняйте тире від дефісу. Вони є різними розділовими знаками і не можуть використовуватися взаємозамінно. Тире довше дефісу.
Тире на клавіатурі (Windows): Alt + 0151.
Тире на клавіатурі (macOS): Option + Shift + Minus.
Розуміння та використання цих правил в дизайні можуть значно покращити якість та ефективність вашого образу. За допомогою цих засобів, ви зможете створити гармонійний та привабливий дизайн, який залишить незабутнє враження на вашу аудиторію.
Хочете створити гарний дизайн та не витрачати на нього купу часу? Звертайтесь у друкарню New Media. Наші спеціалісти допоможуть зробити дизайн вашої поліграфії стильним, яскравим та з дотриманням усіх рекомендацій. Ваші візитки, наклейки, етикетки, буклети, журнали, бирки, листівки, карти, постери та афіши будуть на вищому рівні.
Телефонуйте:
+380678347770
+380487347770
Пишіть:
[email protected]