В сучасному світі візитка є невід’ємною частиною бізнесу та професійного спілкування. Вона допомагає встановити контакт з потенційними клієнтами та колегами, підвищує довіру та професійний статус. Але щоб візитка виглядала якісно та привабливо, потрібно використовувати професійні інструменти, як для її створення, так і для друку.
Раніше ми розповідали, як створювати візитки в ілюстраторі та як робити візитки в CorelDRAW. Сьогодні поговоримо про те, як зробити візитівку самому в Фотошопi та на що звернути увагу в процесі роботи.
Що ж, починаємо!
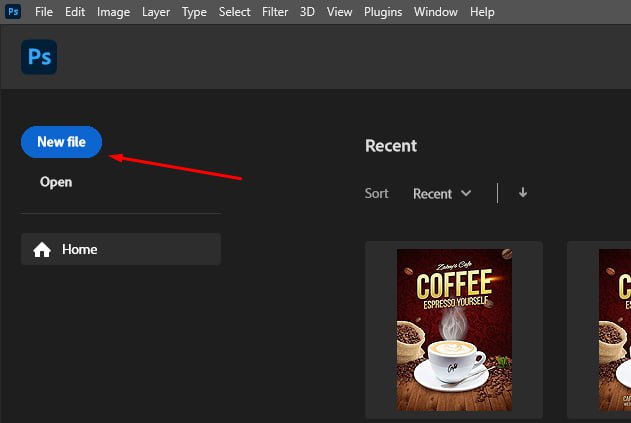
Перше, що треба зробити — відкриваємо Photoshop. Створюємо новий файл.

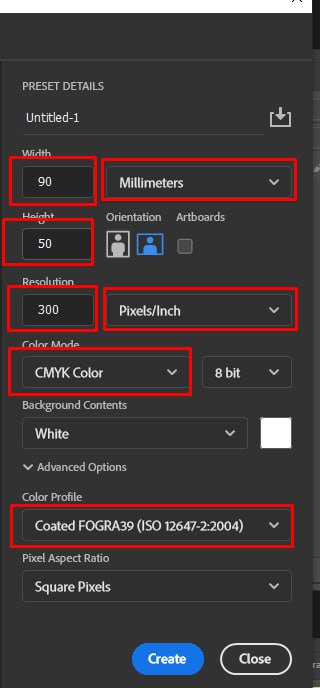
Далі задаємо розмір (90 х 50 мм), роздільну здатність (300 pixels/inch), колірну модель (CMYK) та колірний профіль нашої майбутньої візитки.
 |
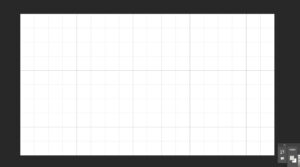
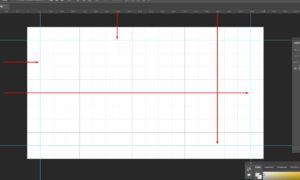
Натискаємо сполучення клавіш «Ctrl+Е» (на МасOs — «Comand+Е») для того, щоб з’явилася сітка. Вона допоможе нам у роботі. За замовчуванням крок сітки — 5 мм, тобто розмір маленького квадратика становить 5 на 5 мм.
 Нам також знадобляться направляючі. Натискаємо поєднання клавіш «Ctrl + R» (на МасOs — «Comand + R»). Збоку та зверху з’являться лінійки. З цих лінійок потрібно мишкою витягнути зелені лінії та перетягнути їх так, як показано на малюнку — на відстані 5 мм з кожного боку. Це і є направляючі, які ми встановили, щоб визначити безпечну область. Саме в ній ми будемо розміщувати всі елементи дизайну нашої візитки: тексти, логотип, зображення.
Нам також знадобляться направляючі. Натискаємо поєднання клавіш «Ctrl + R» (на МасOs — «Comand + R»). Збоку та зверху з’являться лінійки. З цих лінійок потрібно мишкою витягнути зелені лінії та перетягнути їх так, як показано на малюнку — на відстані 5 мм з кожного боку. Це і є направляючі, які ми встановили, щоб визначити безпечну область. Саме в ній ми будемо розміщувати всі елементи дизайну нашої візитки: тексти, логотип, зображення.
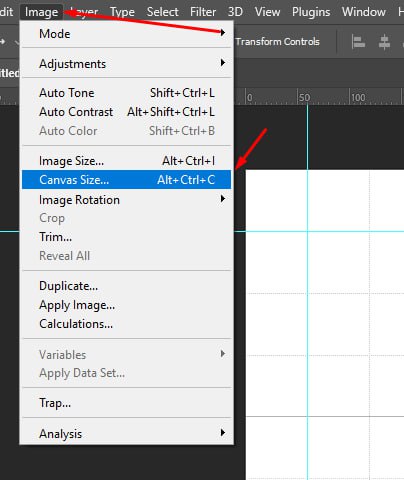
 Далі натискаємо Image (Зображення) — Canvas Size (Розмір полотна) та встановлюємо новий розмір полотна, щоб зробити додаткові вильоти, як їх називають поліграфісти.
Далі натискаємо Image (Зображення) — Canvas Size (Розмір полотна) та встановлюємо новий розмір полотна, щоб зробити додаткові вильоти, як їх називають поліграфісти.
 |
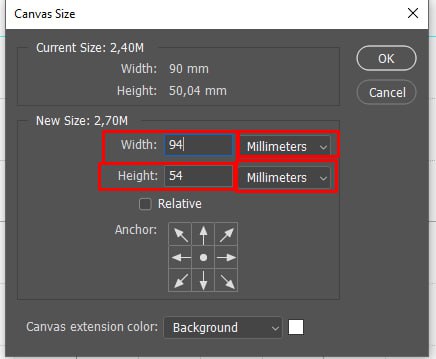
У вікні, що з’явилося, вписуємо розмір 94х54 — додаємо по 2 мм з кожного боку.

Сітка нам більше не потрібна. Можна її вимкнути. Для цього знову натискаємо поєднання клавіш «Ctrl+Е» (на МасOs — «Comand+Е»).
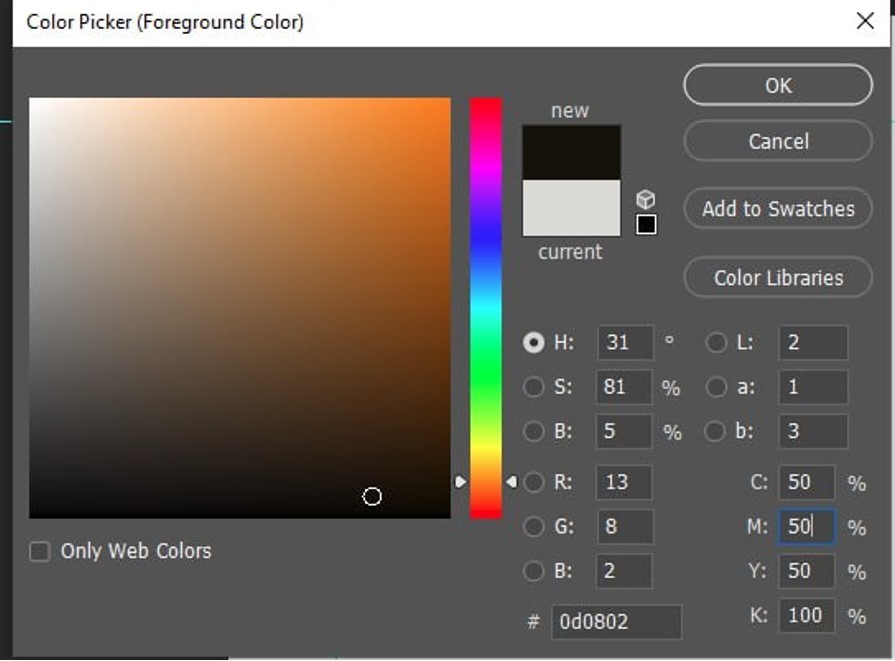
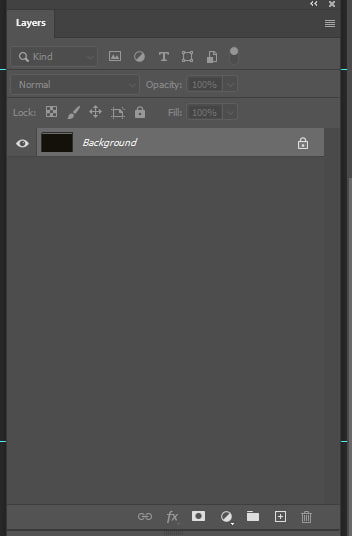
Зліва на панелі інструментів клацаємо на квадратик з кольором і вибираємо колір фону майбутньої візитки. Ми вирішили вибрати чорний.
 Щоб залити весь фон візитки, натискаємо поєднання клавіш «Alt+Backspace» (для MacOs натискаємо «Option+Delete»). Ця команда заливає основним кольором виділений шар. У нашому випадку, це заблокований шар Background. Пам’ятайте, якщо ви хочете перетягувати цей шар надалі або проводити над ним ще якісь операції, його потрібно буде розблокувати, клацнувши мишкою на значку замка.
Щоб залити весь фон візитки, натискаємо поєднання клавіш «Alt+Backspace» (для MacOs натискаємо «Option+Delete»). Ця команда заливає основним кольором виділений шар. У нашому випадку, це заблокований шар Background. Пам’ятайте, якщо ви хочете перетягувати цей шар надалі або проводити над ним ще якісь операції, його потрібно буде розблокувати, клацнувши мишкою на значку замка.
 |
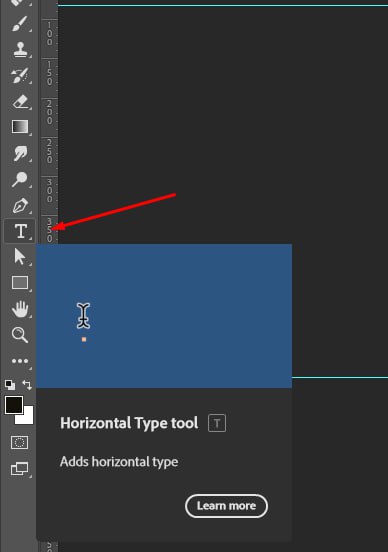
У лівій панелі інструментів вибираємо інструмент Text (Текст) — Horizontal Type Tool (Горизонтальний текст).
 |
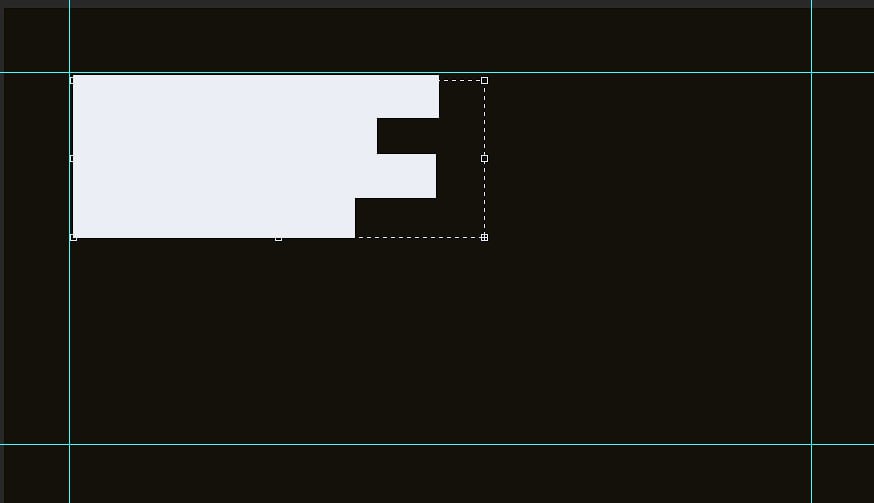
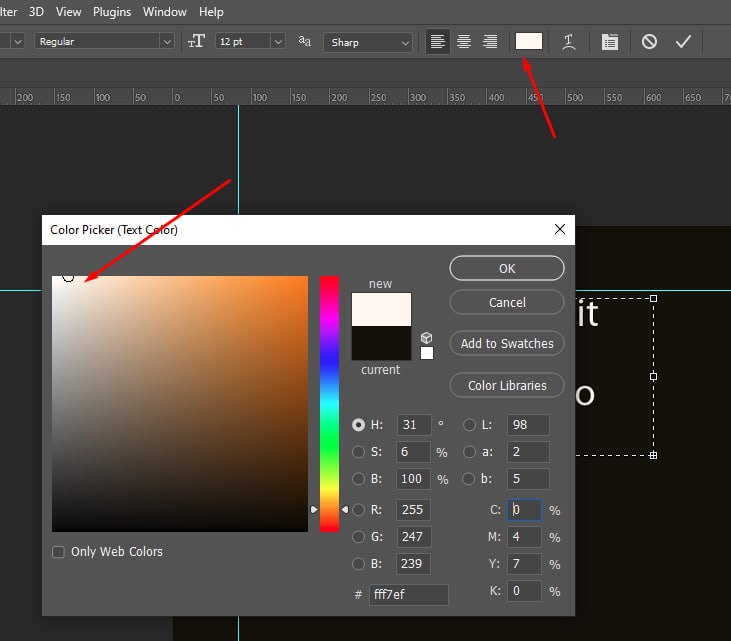
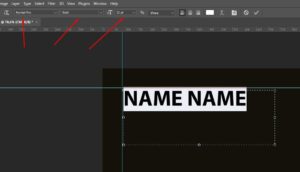
Створюємо текстовий фрейм. Усередині пишемо необхідний текст. Не забудьте вибрати білий колір для тексту, щоб його було видно на чорному тлі.

 Коли ви оберете інструмент Text (Текст), у верхній панелі інструментів з’являться інструменти для роботи з текстом. Там можна буде вибрати шрифт, його розмір та інші параметри.
Коли ви оберете інструмент Text (Текст), у верхній панелі інструментів з’являться інструменти для роботи з текстом. Там можна буде вибрати шрифт, його розмір та інші параметри.
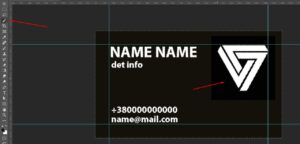
 Додаємо на нашу візитку всю необхідну текстову інформацію. Пам’ятайте, що потрібно розміщувати її так, щоб вона не виходила за межі нашої безпечної зони, тобто за наші напрявляючі.
Додаємо на нашу візитку всю необхідну текстову інформацію. Пам’ятайте, що потрібно розміщувати її так, щоб вона не виходила за межі нашої безпечної зони, тобто за наші напрявляючі.
Для переміщення тексту використовуйте інструмент Move (Переміщення) в лівій панелі інструментів. Щоб редагувати вже написаний текст, перемикайтеся з інструмента Move (Переміщення) на інструмент Text (Текст).
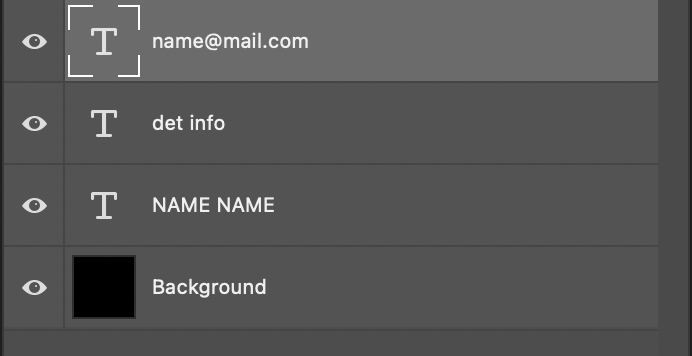
Не забувайте, що кожен напис знаходиться на окремому шарі. Потрібно спочатку вибрати відповідний шар у вікні роботи з шарами, щоб його відредагувати.

 Далі нам потрібно помістити на візитівку логотип. Для цього натисніть File (Файл) — Open (Відкрити). У вікні виберіть файл, розташований на вашому комп’ютері. Він може бути у векторному або растровому форматі. Після цього у Photoshop відкриється файл із вашим логотипом.
Далі нам потрібно помістити на візитівку логотип. Для цього натисніть File (Файл) — Open (Відкрити). У вікні виберіть файл, розташований на вашому комп’ютері. Він може бути у векторному або растровому форматі. Після цього у Photoshop відкриється файл із вашим логотипом.
Щоб помістити ваш логотип на візитці, просто перетягніть його мишкою. Це найпростіший спосіб. Для цього розташуйте поряд один з одним два файли так, щоб було зручно перетягувати. Якщо ви не можете розташувати файли поруч, натисніть Window (Вікно) — Arrange (Упорядкувати) — Cascade (Каскад). Фотошоп допоможе вам упорядкувати ваш робочий простір.
Пам’ятайте, що логотип може не перетягуватись через те, що він розташований на фоновому шарі. Клацніть на значок замка, щоб його розблокувати і спробуйте перетягнути ще раз.
 |
Ви перенесли логотип на візитку. Далі його потрібно підігнати за розміром.
Для цього натисніть поєднання клавіш «Ctrl + T» (для MacOs — «Comand + T»). Ця команда дозволяє збільшувати, зменшувати, повертати та спотворювати потрібний об’єкт.
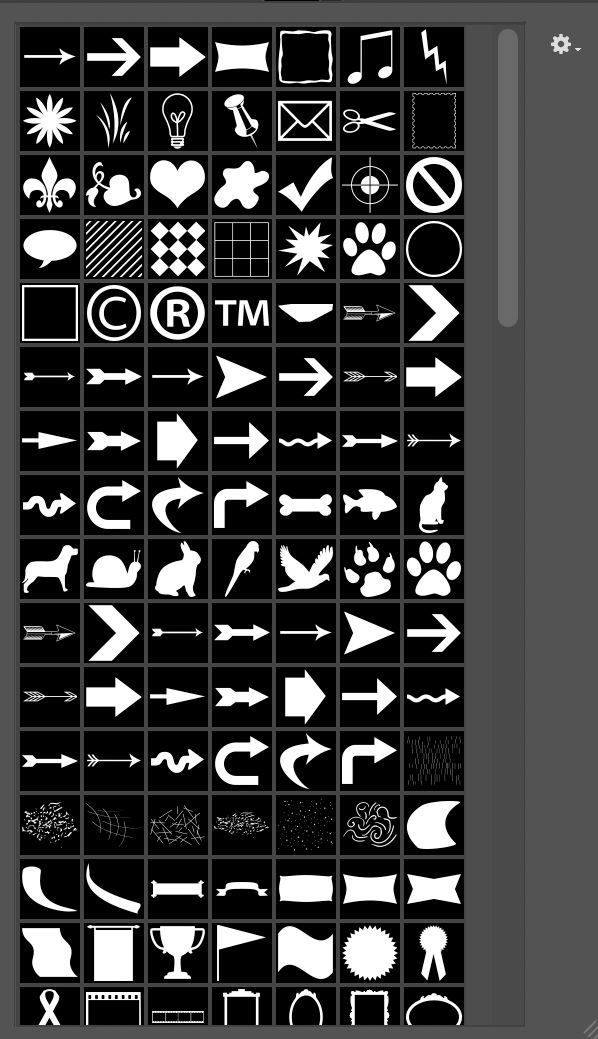
Так само можна перетягнути на нашу візитку не лише логотип, а й будь-яке інше зображення. Якщо вам потрібно додати на нашу візитку додаткові графічні елементи, наприклад, стрілочки, галочки, зірочки, використовуйте інструмент Custom Shape Tool (Довільна фігура) з лівого бокового меню. Клацнувши по цьому інструменту мишкою, ви побачите спливаюче вікно, в якому можна вибрати Прямокутник, Багатокутник, Еліпс, Лінію… А якщо ви уважно подивіться на меню зверху, ви побачите там Shapes (Фігури) ось із такими елементами:
 |
Повернемося до логотипу. Якщо ваш логотип має якийсь фон, видаліть його за допомогою інструмента Magic Wand (Чарівна паличка).
 Чарівною паличкою натискаємо на непотрібний чорний фон. Після того як фон буде виділено, натискаємо кнопку Delete (Видалити). Пам’ятайте, що в цей момент ви повинні знаходитись на шарі з логотипом.
Чарівною паличкою натискаємо на непотрібний чорний фон. Після того як фон буде виділено, натискаємо кнопку Delete (Видалити). Пам’ятайте, що в цей момент ви повинні знаходитись на шарі з логотипом.
 Одна сторона візитівки готова. Якщо ви хочете зробити двосторонню візитку, лицьова та оборотна сторона якої матимуть різний дизайн, вам потрібно буде намалювати дизайн для ще однієї сторони вашої візитки. Для цього створіть новий файл та повторіть усі кроки нашої інструкції. Таким чином у вас буде 2 файли: один з дизайном лицьової сторони візитки, другий — з дизайном зворотної.
Одна сторона візитівки готова. Якщо ви хочете зробити двосторонню візитку, лицьова та оборотна сторона якої матимуть різний дизайн, вам потрібно буде намалювати дизайн для ще однієї сторони вашої візитки. Для цього створіть новий файл та повторіть усі кроки нашої інструкції. Таким чином у вас буде 2 файли: один з дизайном лицьової сторони візитки, другий — з дизайном зворотної.
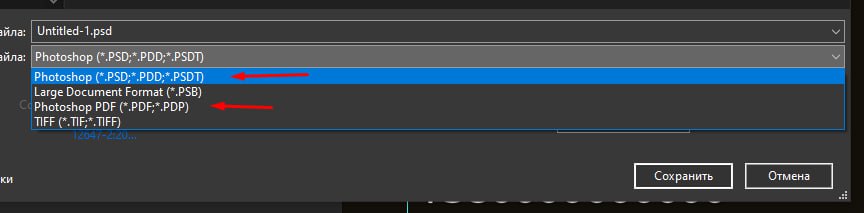
Збережіть файли у форматі Photoshop (*.PSD; *PDD; *PSDT) для того, щоб можна було надалі вносити якісь редагування в макет.
А щоб відправити нашу візитку на друк, файли потрібно зберегти у форматі PDF.
 Готово! Ваша візитівка готова. А що далi робити? А далi надсилайте готові файли до нашої друкарні New Media і ми із задоволенням все надрукуємо.
Готово! Ваша візитівка готова. А що далi робити? А далi надсилайте готові файли до нашої друкарні New Media і ми із задоволенням все надрукуємо.
Пишіть нам на пошту:
[email protected]
Телефонуйте:
+380678347770
+380487347770