Сучасний світ дизайну представляє нам безліч напрямків та стилів, кожен з яких володіє своєю унікальністю та естетикою. У цій статті ми поглянемо на декілька популярних напрямків в дизайні та зрозуміємо їх особливості та відмінності.
Скевоморфізм
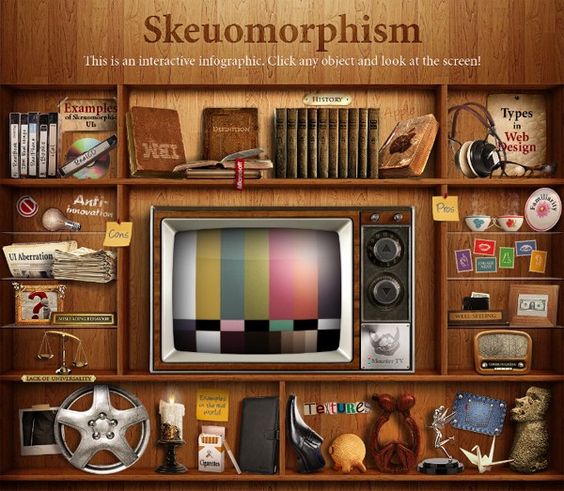
Скевоморфізм (Skeuomorphism) — це стиль у дизайні, який полягає в імітації реальних текстур, матеріалів чи форм об’єктів у цифрових інтерфейсах. Цей стиль прийшов з області веб-дизайну та програмування і набув широкого поширення в UI/UX дизайні, особливо на зорі епохи смартфонів і планшетів. Він використовує реалістичні зображення та ефекти, щоб надати об’єктам вигляду їх реальних аналогів. Прикладами можуть бути дизайни іконок з тіннями та рельєфними ефектами, що нагадують фізичні кнопки, або календарі зі сторінками, які виглядають як паперові.
Компанія Apple — перша, хто почав активно використовувати скевоморфізм для своїх продуктів. Він був створений для того, щоб навчити людей на елементах, схожих на реальні, як взаємодіяти з інтерфейсом.
Наприклад, якщо глянсовий об’єкт схожий на кнопку, то користувач мав відразу здогадатися, що на неї потрібно клікнути.
Особливості Скевоморфізму
- Текстури та матеріали. Для створення ілюзії реальності, скевоморфізм часто використовує різні текстури та матеріали, такі як шкіра, дерево, метал, скло, папір і т.д. Це дозволяє створити тактильні відчуття та покращити візуальну привабливість інтерфейсу.
- Тінь та градієнти. Стиль скевоморфізм активно використовує тіні та градієнти, щоб створити об’єм та глибину елементів інтерфейсу. Це допомагає надати плоским об’єктам тривимірного вигляду, що робить їх більш реалістичними.
- Реалістичні анімації. У скевоморфічному дизайні часто використовуються анімації, які симулюють поведінку реальних об’єктів. Наприклад, кнопка може «віджиматися» або «затискатися», коли на неї натискають, таким чином імітуючи фізичну реакцію.
- Барвистість і деталізація. Цьому стилю притаманні яскраві та насичені кольори, а також високий ступінь деталізації елементів інтерфейсу. Все це сприяє захоплюючому та приємному сприйняттю користувачем.
Однак варто відзначити, що в останні роки скевоморфізм поступається місцем більш сучасним стилям дизайну, таким як плоский дизайн (Flat Design) і матеріальний дизайн (Material Design). Але він все одно має своїх шанувальників і може використовуватись у певних контекстах або для досягнення конкретних ефектів.


Плоский дизайн
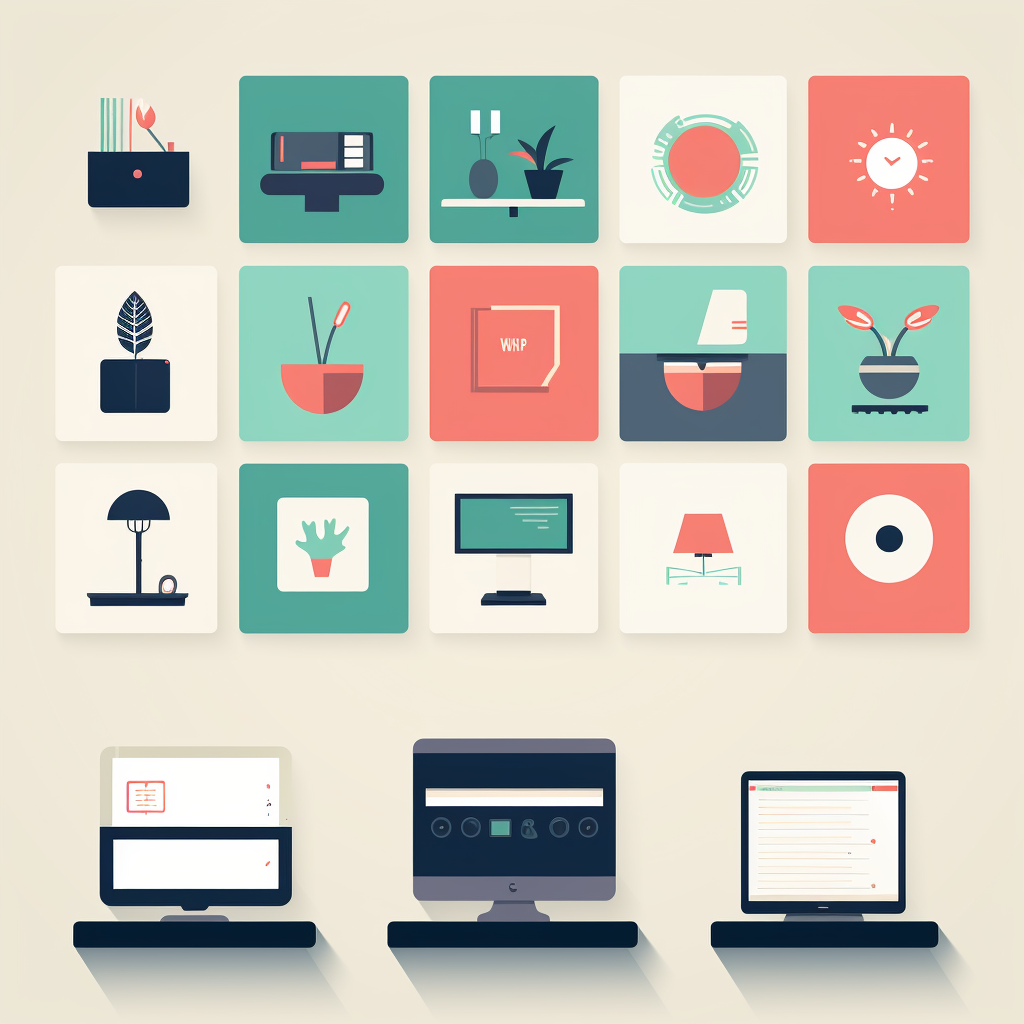
Плоский дизайн (Flat design) — це стиль, який з’явився в 2012 році на противагу скевоморфізму. Його основна ідея — використання чистих, простих форм та яскравих кольорів.
Це перший прояв мінімалізму у дизайні. Він відмовляється від тіней, рельєфних ефектів та текстур на користь простоти та легкості в сприйнятті.
Плоский дизайн став популярним завдяки компаніям Google та Apple. Остання випустила операційну систему iOS 7 на основі Flat Design.
Особливості Flat Design
- Мінімалізм. Плоский дизайн відрізняється відсутністю зайвих деталей та елементів. В ньому завжди багато «повітря».
- Плоскі кольори. У плоскому дизайні використовуються чисті, яскраві та насичені кольори без градієнтів та тіней. Кольори застосовуються для виділення різних елементів інтерфейсу та створення контрасту, що робить дизайн більш виразним та легким для сприйняття.
- Прості форми та іконки. В цьому стилі використовуються прості геометричні форми та абстрактні іконки. Це допомагає спростити інтерфейс та зробити його більш зрозумілим для користувача.
- Типографіка. Плоский дизайн активно використовує чисті та чіткі шрифти без складних стилів та ефектів. Добре підібрана типографіка допомагає покращити сприйняття інформації. Ось тут ми докладно писали про терміни типографіки, можете почитати.
- Відсутність об’ємних ефектів. На відміну від кевоморфізму, плоский дизайн повністю відмовляється від використання об’ємних ефектів. Це надає інтерфейсу більш плоского та «двовимірного» вигляду.
- Анімація та інтерактивність. У плоскому дизайні часто використовуються анімації та інтерактивні елементи, які роблять досвід користувача більш живим і захоплюючим. Однак, анімації використовуються помірно, щоб не перевантажувати інтерфейс.
- Адаптивність. Плоский дизайн добре адаптується під різні пристрої, тому що його мінімалістичний характер робить його легким для завантаження та перегляду на мобільних пристроях.
Цей стиль дизайну використовується в багатьох сучасних інтерфейсах, включаючи операційні системи, веб-сайти, мобільні додатки і навіть рекламні матеріали.

Metro
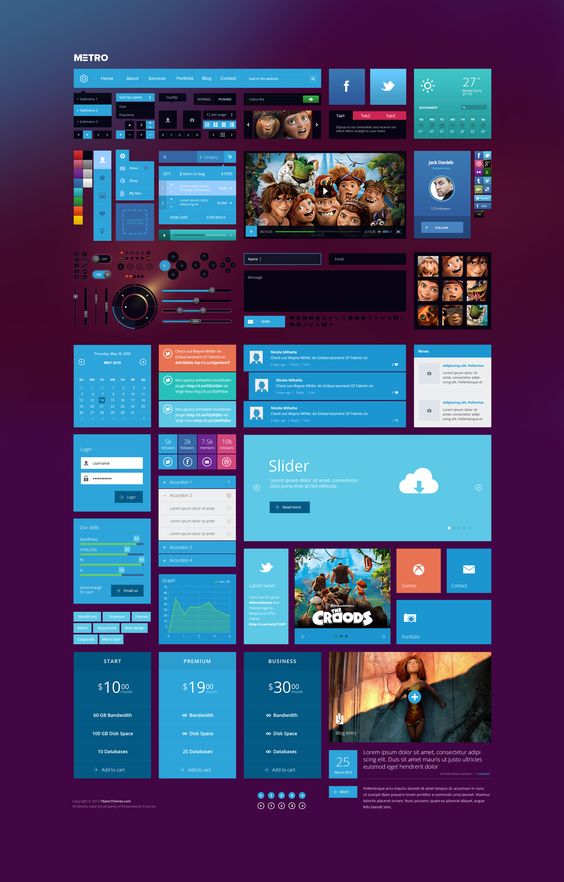
Метро (Metro) — це стиль дизайну на основі плоских прямокутників (плиток), які містять зображення, контент, гіперпосилання. Вперше стиль Metro був представлений в операційній системі Windows Phone 7, а потім був застосований в інших продуктах Microsoft, включаючи Windows 8 і Windows 10.
Цей стиль дизайну використовує яскраві кольори та чітку структуру, що допомагає створити сучасний та стильний вигляд.
Особливості стилю Metro
- Плоский та мінімалістичний дизайн. Metro відрізняється відсутністю об’ємних елементів та тіней. Візуальні ефекти спрощені, і використовуються чисті, яскраві кольори, плоскі іконки, форми та шрифти.
- Плитки (Tiles). Однією з найвідоміших особливостей Metro є плитки, або тайли. Це квадратні або прямокутні блоки інформації, які служать для подання додатків та даних. Плитки є інтерактивними та можуть відображати інформацію в режимі реального часу, таку як новини, погода, оновлення соцмереж тощо.
- Адаптивність та масштабованість. Metro розроблено з урахуванням адаптивності для різних пристроїв та дозволів екрану. Це дозволяє програмам та інтерфейсам виглядати добре на різних пристроях, включаючи смартфони, планшети та комп’ютери.
- Фокус на контенті. Весь дизайн будується навколо контенту. Він тут на першому місці.
- Живість та анімації. Дизайн Metro включає плавні анімації та живі елементи, які надають інтерфейсу динамічного та сучасного вигляду.
- Помірність і симетрія. Metro дотримується сітки та симетрії елементів. Це створює відчуття порядку та логічності в інтерфейсі.
Стиль Metro вплинув на дизайн інтерфейсів та веб-сайтів. Його простота, зручність використання та акцент на контенті роблять його популярним у різних продуктах та додатках. Дуже часто його використовують і в графічному дизайні.

Гласморфізм
Гласморфізм (Glassmorphism) — це стиль дизайну, який є еволюцією популярного матеріального дизайну та скевоморфізму.
Назва «гласморфізм» походить від поєднання слів «скло» (glass) і «морфізм» (morphism), що має на увазі скляні елементи, які змінюють свою форму та прозорість при інтеракції.
Особливості стилю Гласморфізм
- Прозорі елементи. У стилі гласморфізму використовуються прозорі та напівпрозорі елементи, які дозволяють побачити фоновий вміст через них. Це створює ефект глибини та прозорості.
- Матеріальний дизайн. Гласморфізм черпає натхнення з матеріального дизайну. Однак він додає до цього скляні та прозорі елементи, що надає інтерфейсу додаткової оригінальності та елегантності.
- Анімації та морфінг. Однією з ключових особливостей гласморфізму є використання анімацій та морфінгу (плавні переходи) при інтеракції з елементами інтерфейсу. Це створює відчуття жвавості та динамічності.
- Підсвічування та ореоли. Гласморфізм часто використовує світлові ефекти, такі як підсвічування та ореоли навколо елементів інтерфейсу, щоб виділити їх та створити ефект об’єму.
- Ембосінг і дебосінг. Ефекти ембосінгу (випуклість) та дебосингу (увігнутість) також часто зустрічаються в гласморфічних дизайнах. Вони додають візуальні елементи реалізму та текстурності.
- Колірні акценти. У гласморфічному стилі зазвичай використовуються яскраві та насичені колірні акценти, які привертають увагу користувача та посилюють інтерактивність інтерфейсу.
- Ефекти блюру. Гласморфізм також часто використовує ефекти блюру (розмиття), які додають елегантності та м’якості елементам інтерфейсу.
Стиль гласморфізму поєднує сучасні елементи матеріального дизайну з унікальними скляними ефектами, створюючи цікавий та привабливий зовнішній вигляд. Він надає інтерфейсам та додаткам витонченості та сучасного вигляду, що робить його популярним серед дизайнерів та розробників.

Мінімалізм
Мінімалізм (minimalism) — це стиль дизайну, який прагне до мінімальної кількості деталей та елементів. Його філософія полягає у використанні тільки функціонально необхідних елементів для дизайну. Він використовує прості форми, “повітря” та мінімальне використання кольорів, щоб створити чистий та ефективний дизайн.
Особливості стилю мінімалізм
- Простота і чистота. У мінімалістичному дизайні уникають зайві прикраси, декоративні елементи та зайві колірні акценти. Це допомагає зосередити увагу на основних елементах дизайну та передати їх зміст максимально ясно та чисто.
- Чорно-біла палітра. Мінімалізм часто використовує чорно-білу палітру кольорів або обмежену кількість нейтральних кольорів. Це допомагає створити стриманий та елегантний вигляд, а також полегшує сприйняття інформації.
- Відкритий простір. У мінімалістичному дизайні простір або “повітря” відіграє важливу роль. Використання великих порожніх областей чи відкритого простору допомагає створити відчуття свободи та легкості.
- Мінімум тексту. Мінімалізм також застосовується до текстових елементів. Текст може бути розташований так, щоб не перевантажувати дизайн та створити баланс. Його повинно бути не багато.
- Мало шрифтів. У цьому стилі часто використовується один або кілька шрифтів, шрифтів, які добре гармонують один з одним. Ось тут ми маємо цікаву статтю про шрифти в різних епохах.
- Фокус на контенті. Важливим аспектом мінімалізму є зосередженість на контенті. Він тут головний.
Стиль мінімалізму популярний завдяки своїй елегантності, ясності та здатності передавати сенс без надмірностей. Він актуальний у сучасному дизайні, де виразність і функціональність йдуть пліч-о-пліч.
Мінімалізм є останнім етапом еволюції у дизайні. Поглянувши на інші галузі, крім дизайну інтерфейсів, бачимо, що сучасні телефони, літаки, автомобілі, поліграфія та інші продукти пройшли довгий шлях розвитку. Вони адаптували свої форми та технічні можливості до потреб людей, внаслідок чого досягли загальних, єдиних форм — мінімалізму, які обґрунтовано поєднують функціональність та привабливість.

Матеріальний дизайн
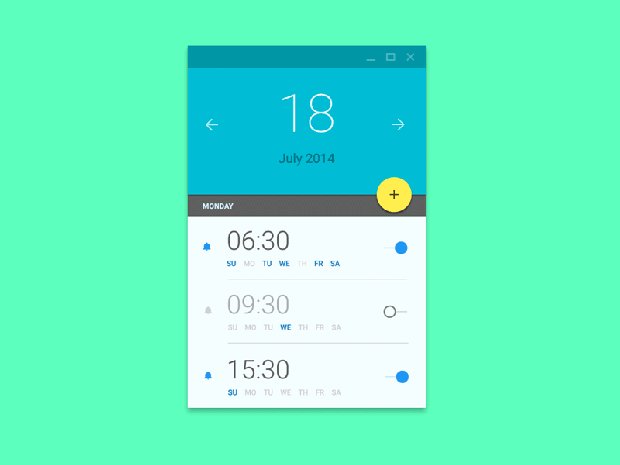
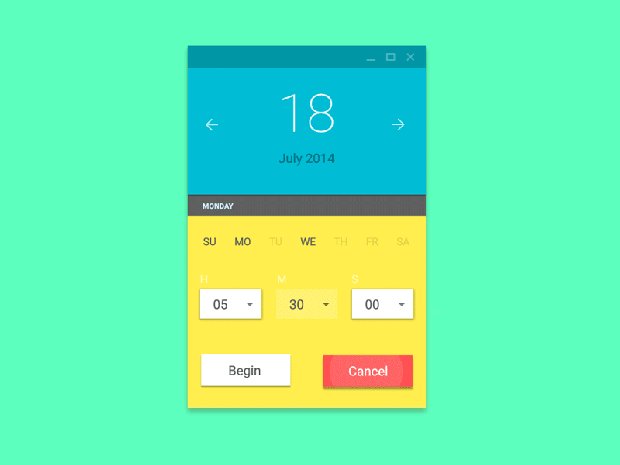
Матеріальний дизайн (Material Design) — це стиль візуального дизайну, розроблений Google, який був представлений в 2014 році. Він прагне створити єдиний, красивий та інтуїтивно зрозумілий інтерфейс для веб-сайтів, мобільних додатків та інших цифрових продуктів. Цей стиль заснований на аналогіях з фізичними об’єктами та поведінкою у реальному світі, що робить його зрозумілим та привабливим для користувачів.
Основні особливості матеріального дизайну:
- Плоскі елементи з тінню. У матеріальному дизайні використовуються плоскі елементи інтерфейсу, але з додаванням тіней та освітлення, щоб створити відчуття тривимірності та глибини. Це допомагає виділити окремі елементи та створює чітку ієрархію на екрані.
- Картки та шари. Матеріальний дизайн активно використовує картки — це прямокутні блоки інформації, які можна розташовувати один над одним. Картки допомагають подати інформацію в формі, що легко засвоюється.
- Яскраві та насичені кольори. Матеріальний дизайну притаманні насичені кольори та яскраві акценти. Кожен елемент має свій унікальний колір, який допомагає візуально виділити його серед інших.
- Анімації та переходи. Матеріальний дизайн активно використовує анімації та плавні переходи, щоб створити більш плавний та природний досвід взаємодії з користувачем.
- Іконки та символи. Матеріальний дизайн має великий набір плоских іконок та символів, які допомагають візуалізувати функції та дії. Іконки мають відомі іконографічні зразки, що полегшує їхнє сприйняття та використання.
- Матеріальний дизайн є сучасним і функціональним стилем, який забезпечує консистентність і зручність використання інтерфейсів. Він став широко поширеним у світі веб-дизайну та мобільних додатків завдяки своїй естетичності та зручності взаємодії з користувачем.

Дизайн — це креативна область, в якій кожен стиль має свої унікальні характеристики і привертає увагу різних аудиторій. Від класичного та традиційного скевоморфізму до сучасного та стильного матеріального дизайну всі ці напрями надають нескінченні можливості для створення приголомшливих інтерфейсів, сайтів та навіть поліграфічної продукції. Так-так, всі ці стилі можна використовувати, створюючи візитки, флаєри, буклети, постери та афіші, книги, журнали, брошури, листівки, бірки, наклейки, упаковку та іншу поліграфію.
У нашій друкарні ми готові прийняти виклик і втілити ваш проект у життя, незалежно від того, якому стилю ви віддаєте перевагу. Завдяки сучасному обладнанню та висококваліфікованій команді, ми гарантуємо професійне та якісне виконання вашого дизайну, з урахуванням усіх особливостей обраного стилю, щоб ваша поліграфічна продукція заслужила на захоплення та визнання клієнтів.
Телефонуйте:
+380678347770
+380487347770
Пишіть:
[email protected]