В мире дизайна и печатной продукции есть масса специальных слов и терминов, с которыми сталкиваются дизайнеры каждый день. В этой статье мы решили собрать их в один большой дизайнерский словарь.
Сохраняйте и используйте.

Фотостоки (англ. photostock) — это специальные сервисы, где можно скачать изображения в хорошем качестве. Есть много ресурсов, на которых авторы размещают свои работы за определенную плату, но есть и сайты, на которых фотографии и иллюстрации можно скачать бесплатно. Больше про бесплатные фотостоки тут.
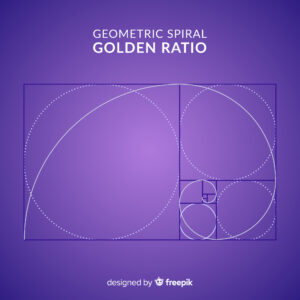
Золотое сечение (англ. golden ratio) — это принцип композиции, при котором целое делится на части таким образом, что меньшая часть относится к большей так же, как большая к целому. Это соотношение, часто обозначаемое греческой буквой фи (), приблизительно равно 1,618. Оно считается идеальным балансом между компонентами. Золотое сечение широко применяется в архитектуре, искусстве и дизайне для достижения эстетически гармоничных пропорций.

Композиция (англ. composition) — это организация элементов дизайна для создания гармонии и баланса, направленная на привлечение и удержание внимания зрителя. Она включает в себя правильное распределение объектов, цветов и пространства, чтобы обеспечить легкую навигацию по дизайну и подчеркнуть якорные объекты. Основываясь на принципах баланса, контраста и единства, хорошая композиция делает визуальный опыт не только приятным, но и интуитивно понятным.
Якорный объект (англ. anchored object) — это важный визуальный элемент в дизайне, который играет ключевую роль в создании баланса и организации пространства на странице, а также направляет фокус внимания пользователя. Это может быть любой элемент, способный привлечь и удержать взгляд: логотип, ссылка, кнопка, заголовок или блок текста. Расположение и оформление якорных объектов продумываются таким образом, чтобы они структурировали контент, делали интерфейс интуитивно понятным и подчеркивали ключевые моменты, облегчая пользователю восприятие информации и навигацию по продукту.
Контраст (англ. contrast) — это ключевой прием в дизайне, используемый для выделения якорных объектов путем противопоставления их цвета, размера или формы окружающим элементам. Это позволяет сразу привлекать внимание к наиболее важным частям композиции, создавая четкие фокусные точки и улучшая визуальную иерархию. Применение контраста эффективно направляет взгляд зрителя к ключевым элементам, облегчая восприятие и интерпретацию дизайна.
Иерархия (англ. hierarchy) — распределение элементов по степени их значимости. Хорошо продуманная иерархия значительно упрощает навигацию по контенту, позволяя пользователям быстрее находить ключевую информацию.
Плотность (англ. density) — это количество информации и визуальных элементов в определенном пространстве. Этот термин помогает описать насыщенность страницы или дизайнерского макета: высокая плотность означает, что элементы расположены близко друг к другу, что может создать ощущение перегруженности или сложности. Наоборот, низкая плотность характеризуется большим количеством свободного пространства, придающего дизайну легкость и простор. Правильный выбор плотности важен для обеспечения читабельности и визуальной привлекательности.
Размер точки (англ. point size) — это типографская единица измерения, используемая для определения размера шрифта в дизайне. Один размер точки равен 1/72 дюйма в высоту. Чем больше размер точки, тем крупнее шрифт будет отображаться в дизайне. Размеры точек обычно измеряются в точках (сокращенно «pt»).
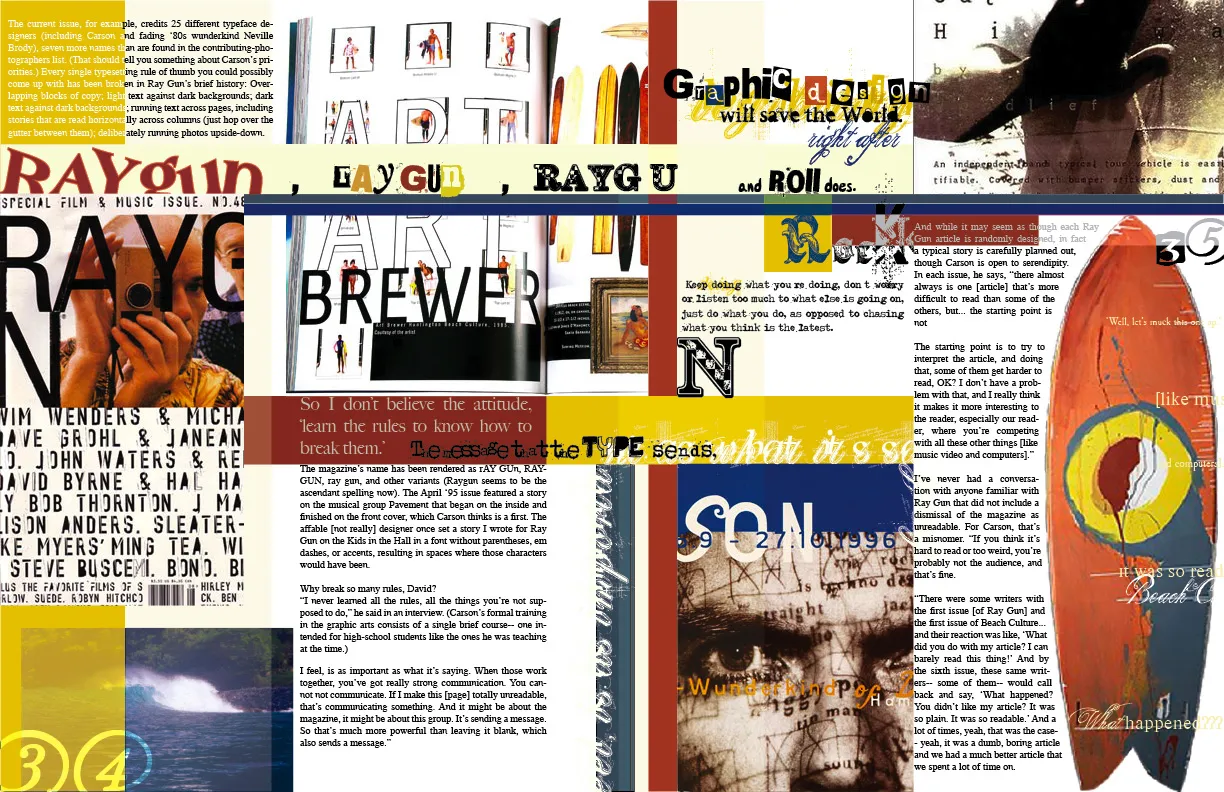
Акцидентный текст (англ. display type) — используется для максимального привлечения внимания к определенной информации. Это особый вид текста, набранного шрифтами, которые разработаны специально для выделения и акцентирования, а не для чтения больших объемов текста. Такие шрифты обычно имеют уникальные, выразительные особенности и часто используются на афишах, обложках журналов и книг, рекламных плакатах и в любом другом месте, где важно быстро привлечь внимание зрителя. Создание акцидентного текста — это искусство, требующее чувства стиля и понимания того, как разные шрифты воздействуют на восприятие информации.
Х-Высота (англ. x-height) — это средняя высота строчных букв. Такое название она получила из-за того, что обычно это значение иллюстрируется с помощью высоты буквы Х в любом шрифте.
Висячие предлоги (англ. hanging preposition) — это предлоги или короткие слова, которые остаются в конце строки текста. Их следует переносить на начало следующей строки. Такой подход облегчает чтение и восприятие текста, делая его более эстетичным и визуально привлекательным. Это особенно важно в профессиональной верстке и дизайне изданий, где внимание к деталям играет ключевую роль в создании качественного продукта.
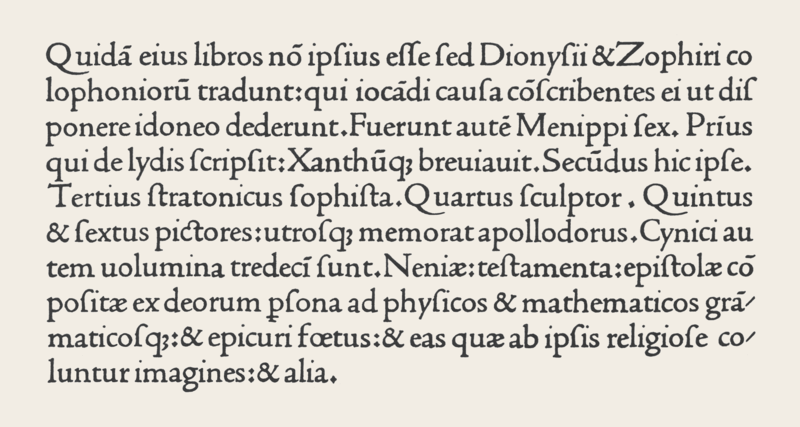
Антиква (англ. аntiqua) — это тип шрифта, характеризующийся наличием мелких украшательных элементов, называемых засечками, на концах основных линий символов. Эти засечки не только украшают шрифт, но и способствуют лучшей читабельности текста, особенно при печати на бумаге. Шрифты антиква традиционно ассоциируются с профессионализмом, авторитетностью и классической эстетикой, что делает их предпочтительным выбором для оформления книг, газет и журналов. Благодаря засечкам, которые визуально связывают буквы в строчки, антиква обеспечивает удобство чтения длинных текстов, облегчая восприятие информации и снижая утомляемость глаз.
 Антиква старого стиля. Репродукция шрифта Николя Жансона. Венеция, около 1470 года
Антиква старого стиля. Репродукция шрифта Николя Жансона. Венеция, около 1470 года
Слаб шрифты, брусковые шрифты (англ. slab serif fonts) — это шрифты с более толстыми и прямолинейными засечками. Они создают ощущение стабильности и солидности, благодаря чему идеально подходят для заголовков и визуальных акцентов, но не для длинного основного текста. Слаб шрифты привлекают внимание и могут добавить дизайну характера и уверенности, делая их популярным выбором для рекламных объявлений, плакатов, логотипов и других элементов, где важно сделать сильное визуальное впечатление. Кстати, как выбрать шрифт для логотипа, мы рассказали в этой статье.
Фирстиль (англ. corporate style, brand style), также известный как айдентика, — это комплексный набор визуальных и концептуальных элементов, который формирует уникальный образ компании. Он включает в себя логотип, фирменные цвета, шрифты, иллюстрации и указания к их использованию в различных контекстах — от полиграфической продукции до интернет-сайта. Фирменный стиль отражает ценности и миссию компании, способствуя формированию единого и целостного образа в глазах клиентов и партнеров.
Трекинг (англ. tracking) — регулировка интервала между группой букв в слове, строке или абзаце, чтобы улучшить его читабельность и эстетическую привлекательность. Это процесс расширения или сжатия пространства между символами в тексте не на уровне отдельных буквенных пар (кернинг), а равномерно по всему тексту или выбранной его части. Трекинг используется для достижения визуального баланса и может быть особенно полезен в заголовках, логотипах и других элементах дизайна, где важно визуальное восприятие текста.
Кернинг (англ. kerning) — корректировка расстояния между отдельными буквами для улучшения внешнего вида текста и его читабельности.
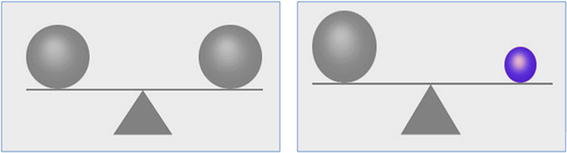
Визуальный вес (англ. visual weight) – это концепция в дизайне, описывающая способность одного элемента в композиции привлекать внимание зрителя. Этот параметр зависит от ряда факторов, включая размер, цвет, текстуру, форму и контрастность объекта по отношению к его окружению. Элементы с большим визуальным весом кажутся более заметными и доминирующими в дизайне, тем самым управляя направлением внимания аудитории и создавая фокусные точки. Умелое использование визуального веса позволяет дизайнерам создавать сбалансированные и гармоничные композиции, правильно расставляя акценты и ведя взгляд зрителя через всю страницу или изображение.

UI-кит (англ. UI-kit) — это комплект элементов пользовательского интерфейса, предназначенный для создания единообразного и гармоничного дизайна веб-сайтов, мобильных приложений или любых других цифровых продуктов. Включает в себя кнопки, иконки, поля ввода, переключатели, виджеты и другие элементы, выполненные в одном стиле. Использование UI-кита обеспечивает консистентность и узнаваемость продукта, упрощает процесс разработки и повышает удобство использования за счет предсказуемости интерфейса для пользователя. Это ценный инструмент для дизайнеров и разработчиков, стремящихся создать качественный и функциональный пользовательский интерфейс.
Шорткат (англ. shortcut) — сочетание клавиш, которое выполняет определенную команду. Они ускоряют работу и помогают настроить клавиатуру под свои запросы.
Чип (англ. chips) — графический элемент в интерфейсе. В отличие от чекбоксов и радиокнопок, где для выбора нужно нажать на элемент рядом со словом, в чипах само слово становится интерактивным элементом.
Утилита (англ. utility) — вспомогательная программа для решения конкретных задач, которая упрощает и ускоряет работу. Такие программы автоматизируют процессы или дают доступ к скрытым настройкам.
Триггер (англ. trigger) — внешний или внутренний импульс, который заставляет пользоваться сервисом или мобильным приложением. К внешним триггерам относятся push-уведомления и рассылки. К внутренним — эмоция или привычка, связанная с использованием продукта.
Лорем ипсум, или текст-рыба (англ. lorem ipsum) — это стандартный псевдолатинский текст, широко применяемый в веб-дизайне, графическом дизайне и типографике, для временного заполнения мест, где в будущем будет размещён реальный текст.
Заполнитель (англ. placeholder) — это временный элемент, используемый в процессе разработки дизайна для обозначения места, где в будущем будет размещен реальный контент, такой как текст, изображения или видео. Заполнители помогают визуализировать структуру и макет проекта, позволяя дизайнерам и разработчикам сосредоточиться на компоновке и пользовательском интерфейсе, не отвлекаясь на создание окончательного контента. Использование заполнителей в вайрфреймах и макетах (мокапах) облегчает планирование распределения элементов на странице и дает представление о том, как будет выглядеть готовый продукт, обеспечивая эффективное общение идеи проекта команде и клиентам.
 Единообразие (англ. consistency) — это ключевой принцип, обеспечивающий согласованность и гармонию всех элементов внутри одного продукта, а также между различными продуктами одной марки или компании. Это может проявляться в визуальном единообразии, например, когда фирменные цвета, шрифты и логотипы используются последовательно во всех материалах, связанных с брендом, как это делает IKEA на своем сайте и в сети магазинов. Также единообразие может касаться поведенческих аспектов, например, сценариев взаимодействия с пользовательским интерфейсом, когда нажатие на логотип всегда возвращает пользователя на главную страницу. Соблюдение единообразия упрощает взаимодействие с продуктом, повышает узнаваемость бренда и способствует формированию доверия и лояльности пользователей.
Единообразие (англ. consistency) — это ключевой принцип, обеспечивающий согласованность и гармонию всех элементов внутри одного продукта, а также между различными продуктами одной марки или компании. Это может проявляться в визуальном единообразии, например, когда фирменные цвета, шрифты и логотипы используются последовательно во всех материалах, связанных с брендом, как это делает IKEA на своем сайте и в сети магазинов. Также единообразие может касаться поведенческих аспектов, например, сценариев взаимодействия с пользовательским интерфейсом, когда нажатие на логотип всегда возвращает пользователя на главную страницу. Соблюдение единообразия упрощает взаимодействие с продуктом, повышает узнаваемость бренда и способствует формированию доверия и лояльности пользователей.
Дизайн-система (англ. design system) — это комплексный набор стандартов, инструментов и компонентов, разработанный для обеспечения единообразия и согласованности в дизайне и разработке продуктов. Она включает в себя не только визуальные атрибуты, такие как цвета, шрифты и элементы интерфейса, но и поведенческие паттерны, правила работы с контентом, а также методологии взаимодействия внутри команды. Дизайн-система служит унифицированным источником правил и рекомендаций, которые ускоряют процесс разработки, упрощают коммуникацию между участниками проекта и помогают поддерживать высокое качество и целостность продукта на протяжении всего его жизненного цикла. Создание и поддержание дизайн-системы требует тщательной работы и сотрудничества дизайнеров, разработчиков и менеджеров проекта.
Вайрфрейм (англ. wireframe) — набросок будущего макета, который демонстрирует основное расположение элементов интерфейса и контента на страницах веб-сайта, мобильного приложения или любого другого цифрового продукта, не вдаваясь в детали дизайна. Вайрфреймы служат фундаментом для дальнейшей разработки дизайна, позволяя команде и заинтересованным сторонам согласовать структуру и функциональность продукта еще до начала работы над детальным визуальным оформлением. Они могут быть созданы в виде простых рисунков от руки или с использованием специализированного программного обеспечения и часто применяются для проведения первоначального тестирования интерфейса с пользователями, что позволяет выявить потенциальные проблемы в удобстве использования продукта на ранних стадиях разработки.
Прототипирование (англ. prototyping) — это процесс создания функциональных образцов дизайна для проверки концепций, тестирования интерфейса и улучшения взаимодействия с пользователем. Позволяет выявить и устранить проблемы на начальном этапе разработки продукта.
Респонсивный дизайн (англ. responsive Design) — это подход к разработке сайтов или мобильных приложений, который позволяет контенту гибко адаптироваться к различным размерам экрана, обеспечивая удобное и правильное отображение на любом устройстве.
Юзабилити (англ. usability) — включает в себя простоту освоения продукта, легкость навигации по нему, а также наличие интуитивно понятного и доступного интерфейса. Это означает, что продукт, будь то веб-сайт, мобильное приложение или любой другой пользовательский интерфейс, должен быть разработан таким образом, чтобы пользователи могли легко и интуитивно понимать, как им пользоваться, находить нужную информацию и выполнять необходимые действия без излишних трудностей. Разработка с учетом юзабилити способствует повышению удовлетворенности пользователя, снижению частоты ошибок и увеличению общей эффективности использования продукта.
Оттенок (англ. hue) — это цвет в чистом виде. Оттенок представляет собой основной цвет без добавления белого или черного. Он является одной из ключевых характеристик цвета и определяется его положением на цветовом круге. Проще говоря, оттенок — это то, что мы обычно имеем в виду, когда говорим о цвете, например, желтый, синий или красный, исключая белый, черный и различные градации серого, которые не считаются оттенками в строгом смысле.
Монохроматические цвета (англ. monochromatic colors) — это цветовая схема, состоящая из различных оттенков, тонов и насыщенности одного и того же цвета, например, различные оттенки синего. Использование монохроматической палитры позволяет добиться глубины и изысканности дизайна, делая его одновременно простым и выразительным.
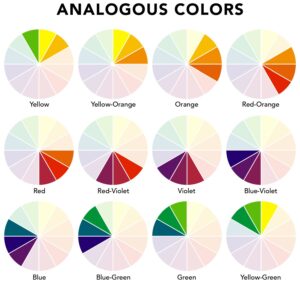
Аналоговые цвета (англ. analog colors) — это цветовая палитра, состоящая из трех цветов, которые находятся рядом друг с другом на цветовом круге, например, различных оттенков зеленого, желтого и оранжевого. Эти цвета гармонично сочетаются между собой, создавая приятные для глаз комбинации. Аналоговая цветовая схема часто используется для достижения естественной и уютной атмосферы в дизайне, поскольку подобные комбинации широко представлены в природе.

Оттенки серого (англ. shades of grey) — это палитра, включающая в себя множество градаций между чистым белым и абсолютным черным, проходя через весь спектр серого цвета. Использование оттенков серого в дизайне позволяет достичь глубины и объемности изображения, сохраняя при этом упрощенную цветовую схему. Этот подход часто применяется в проектах, где требуется подчеркнуть форму, текстуру и контраст, не отвлекаясь на цвет. Оттенки серого могут добавить изящество и профессиональность визуальному восприятию, делая их идеальным выбором для создания минималистичного дизайна, элегантных фонов, логотипов, макетов веб-сайтов и мобильных приложений.
Отрицательное пространство, негативное пространство (англ. negative space) — это не занятая элементами область в дизайне, которая играет ключевую роль в создании визуального баланса и структуры композиции. Использование отрицательного пространства позволяет улучшить восприятие отдельных элементов и обеспечить визуальный комфорт для глаз зрителя. Дизайнеры могут использовать отрицательное пространство для формирования определенных форм или создания скрытых изображений, как в примере с логотипом FedEx, где пространство между буквами «E» и «x» формирует стрелку, символизирующую скорость и точность доставки. Больше про негативное пространство читайте в этой статье.
Мы искренне надеемся, что представленная статья стала для вас источником полезных знаний и способствовала обогащению вашего профессионального языка новыми терминами из области дизайна. Пусть эти сведения вдохновят вас на создание уникальных и запоминающихся дизайнерских работ. В случае необходимости реализовать ваши творческие идеи в материальном виде, помните, что наша типография New Media всегда к вашим услугам.
Независимо от того, нужен вам флаер, брошюра, визитка или любая другая полиграфическая продукция, наша команда готова помочь воплотить ваши идеи в жизнь. Мы не только предлагаем широкий спектр услуг печати, но и обеспечиваем высокое качество и профессиональный подход к каждому проекту. Доверьте нам свои задачи в области полиграфии, и мы сделаем все возможное, чтобы ваши проекты были реализованы наилучшим образом.
Пишите нам:
[email protected]
Звоните:
+380678347770
+380487347770