В мире дизайна Figma стала незаменимым инструментом, предоставляющим огромные возможности для создания различных проектов. Однако, чтобы максимально эффективно использовать все её функции, следует дополнительно установить несколько плагинов.
В этой статье мы собрали для вас 18 плагинов для Figma, которые не только упростят процесс создания дизайна, но и помогут в организации и структурировании вашего проекта. Давайте рассмотрим их поближе, чтобы вы могли сделать ваш рабочий процесс ещё более продуктивным и удобным.
Iconify
Позволит импортировать иконки из разных библиотек, таких как Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji. Просто откройте окно и выберите нужную иконку из доступных наборов. Если не хотите тратить время на поиск — воспользуйтесь функцией поиска, она также доступна.

Wireframe
Помогает дизайнерам упростить процесс создания макета с нуля. С его помощью можно создавать скелетные модели, потоки пользователей, прототипы и основные структуры.

Lorem Ipsum
Заполняет текстовые блоки читабельным текстом. Если вам нужно быстро завершить проект, а исходного текста от клиента еще нет, то воспользуйтесь плагином для заполнения пустого пространства. Вы можете указать количество слов, предложений или параграфов в зависимости от ваших потребностей.

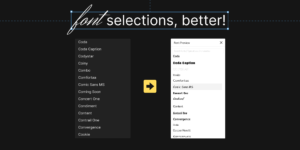
Better Font Picker
Помогает выбирать нужный шрифт из общего списка. Сразу показывает его начертание. Удобнее, чем обычное выпадающее меню с шрифтами.

CODA
Позволяет работать с данными из различных источников, таких как Spotify, Wikipedia, Intercom. Также может работать с вашими собственными данными. Позволяет заполнить ваши дизайны содержимым из таблиц. Создайте таблицу в Coda, связав ваш дизайн с таблицей, и наблюдайте, как она автоматически заполняется реальными данными.

Charts
Генерирует различные типы диаграмм: линейные, круговые, кольцевые, точечные и гистограммы. Вы можете определить значения для каждой диаграммы в соответствии с вашими требованиями.

Remove BG
Удаляет ненужный фона из изображения за несколько секунд. Отличается от других инструментов тем, что не требует от пользователя ручного удаления каждого слоя — все выполняется автоматически. Недостатком является отсутствие предварительного просмотра.

Figmotion
Встроенный в Figma инструмент анимации значительно упрощает процесс создания анимации, убирая необходимость использования внешнего программного обеспечения для разработки моушн-графики, такого как Principle, Haiku или After Effects. Figmotion делает процесс анимации более удобным и управляемым для разработчиков, поскольку он оптимизирован под мобильные технологии.

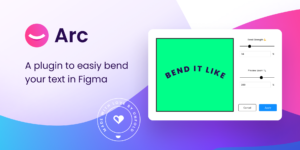
Arc
Дает возможность изгибать текст в различных направлениях: вверх, вниз или по кругу. Вы можете настраивать изгиб по своему усмотрению.

Image Palette
Цветовые схемы играют ключевую роль в работе дизайнеров, они помогают сформировать уникальный дизайн при помощи определенных оттенков и поддерживают ценность и единообразие бренда.

GiffyCanvas
Этот инструмент создан для создания GIF-анимации в графическом редакторе. Чтобы начать использование, выберите изображения, укажите интервал времени и количество повторов. Есть предварительный просмотр. Количество изображений для создания GIF не ограничено.

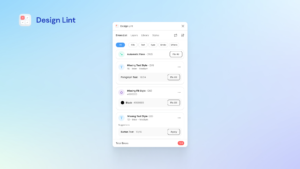
Design Lint
Этот инструмент нужен для проверки качества дизайна. С его помощью можно найти и исправить ошибки в своих макетах. Если вы обнаружили одну и ту же ошибку в нескольких проектах, вы можете кликнуть «Выбрать все», чтобы исправить все одновременно.

Autoflow
Этот бесплатный дополнительный модуль используется для наглядного отображения взаимосвязей между различными объектами макета. Он обеспечивает быстрое и простое иллюстрирование связей между элементами при переходе с одной страницы проекта на другую.

Time Machine
Автоматически дублирует каждую версию макета на странице. Здесь хранится история ваших сохранений в процессе работы, а макеты упорядочены по временной шкале для удобного сравнения.

Wire Box
Применяется для перевода проектов обратно в прототипы всего одним щелчком мыши. Это актуально тогда, когда при разработке макета требуется сосредоточиться на «пользовательском опыте» (UX), а не на дизайне (UI).

Noise
Создает новый слой с шумом, который генерируется автоматически. Вы можете настраивать его плотность, контраст и масштаб по своему усмотрению. Кроме того, при нажатии на кнопку «Invert» будет создан светлый шум на темном фоне. Теперь у вас есть возможность применять эту функцию прямо в Figma.

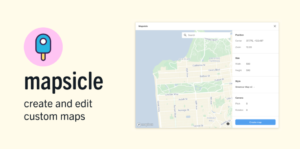
Mapsicle
С помощью Mapsicle вы можете быстро и легко вставить карту в свой макет. Данный инструмент предоставляет возможность легко найти любую точку на карте мира. Доступно отображение карты со спутника, использование темной темы и регулировка угла обзора.

Illustrations
С его помощью можно вставлять в Figma иллюстрации хорошего качества. Эти иллюстрации могут использоваться бесплатно по лицензии creative commons.

Представленные плагины для Figma не только упрощают рабочий процесс и придают дизайну инновационные черты, но и открывают новые возможности для творчества.
Кстати, вот тут еще можна посмотреть подборку из 15 ИИ-плагинов для Figma
Ну а для печати готовых дизайнов обращайтесь в типографию New Media. Мы готовы выполнить заказы на печать визиток, плакатов с инфографикой и любой другой полиграфии, которая вам может понадобиться.
Пишите:
[email protected]
Звоните:
+380678347770
+380487347770