Визитка — это эффективный инструмент маркетинга в вашем кармане. Как сделать ее без затрат на услуги дизайнера? Составили для вас пошаговую инструкцию, как сделать визитки самому в Adobe Illustrator.
Смотрите также статьи: как делать визитки в Фотошоп и сделать визитку самому с помощью CorelDRAW.
Сохраняйте и пользуйтесь!
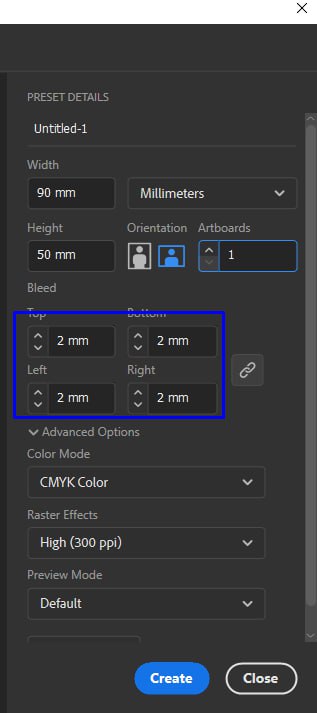
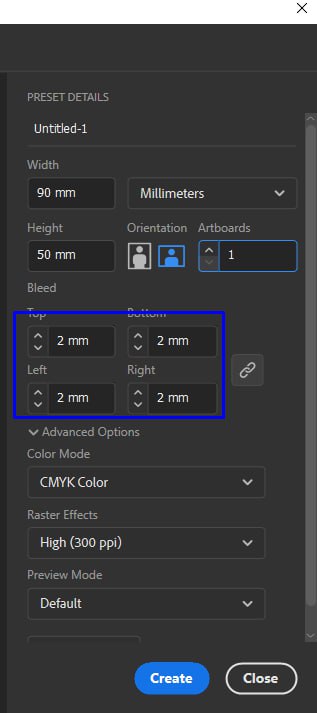
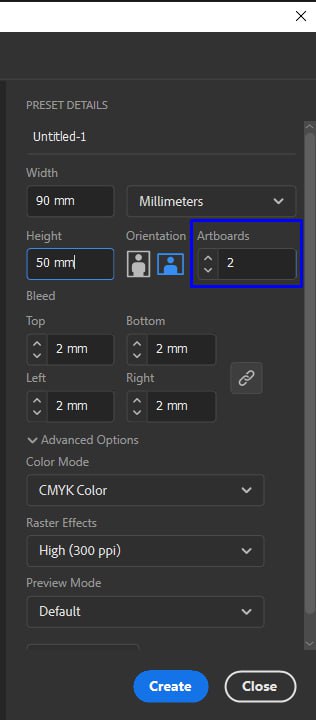
Первое, что нужно сделать — создать монтажную область в размере 90х50 мм. Сделать это можно сочетанием клавиш CTRL+N или по меню: File — New (Файл — Новый).
Задаем размеры визитки:
 |
К размеру визитной карточки прибавляем поля по 2 мм с каждой стороны. Они срежутся при изготовлении визитки.
 |
Если вы хотите создать двустороннюю визитку, то сразу нужно указать количество монтажных областей — 2.
 |
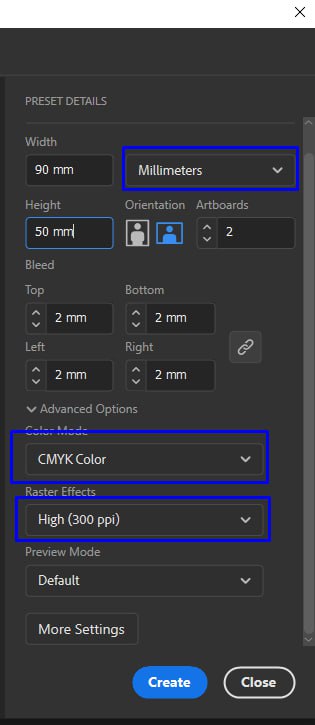
При создании новой монтажной области следует обратить внимание на эти настройки:
- Размеры указываем в миллиметрах.
- Цветовой режим — CMYK.
- Разрешение растровых эффектов — 300 ppi.
 |
Поскольку визитки будут резаться гильотиной, текст на них должен находиться на расстоянии 5 мм от края.
Следующим шагом создаем рамку «безопасного поля».
Если размер визитки — 90х50 мм, ваша рабочая зона должна иметь размер — 80х40 мм.
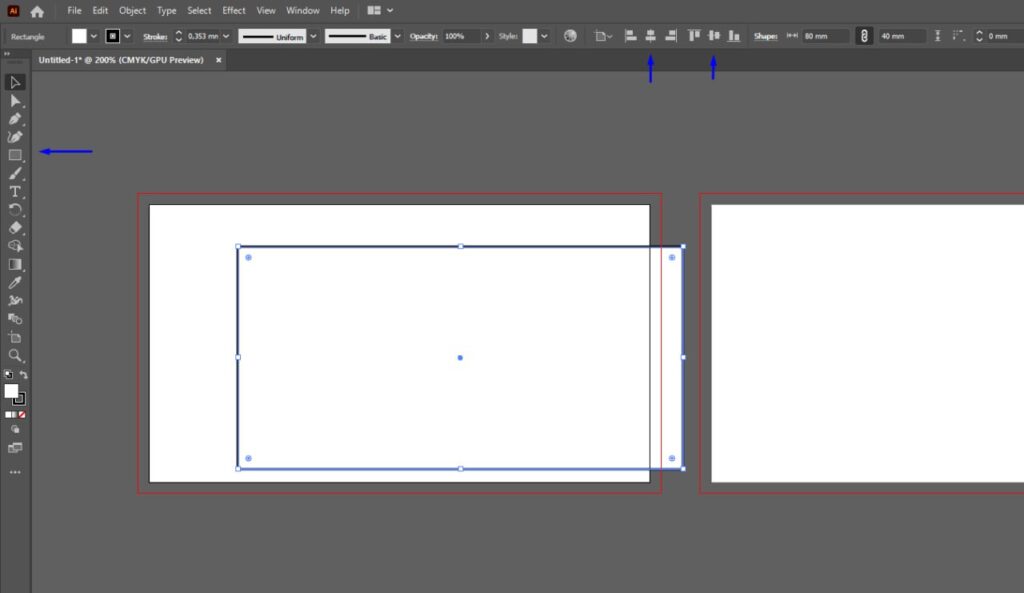
Нажмите клавишу М и создайте прямоугольник. Это также можно сделать, нажав на инструмент Прямоугольник в меню слева.
Размещаем его в монтажной области и корректируем размеры в панели сверху. Там же можно его центрировать по отношению к центру монтажной области.
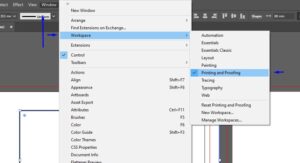
 Если верхняя панель не отображается, ее нужно включить здесь: Workspace — Printing and Proofing (Печать и проверка).
Если верхняя панель не отображается, ее нужно включить здесь: Workspace — Printing and Proofing (Печать и проверка).
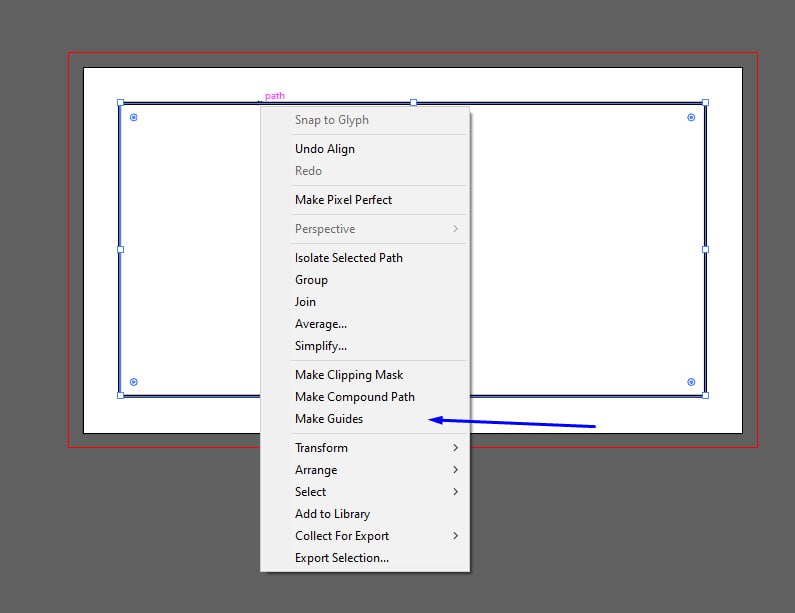
 Превращаем наш прямоугольник в направляющую. Тогда его не будет видно на напечатанной визитке, даже если вы будете видеть его в Иллюстраторе. Для этого нажимаем правую кнопку мыши и в выпадающем меню выбираем нужную нам команду.
Превращаем наш прямоугольник в направляющую. Тогда его не будет видно на напечатанной визитке, даже если вы будете видеть его в Иллюстраторе. Для этого нажимаем правую кнопку мыши и в выпадающем меню выбираем нужную нам команду.
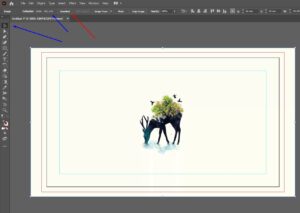
 Далее добавляем свой логотип или какие-либо графические элементы. Можно также окрасить фон в любой цвет.
Далее добавляем свой логотип или какие-либо графические элементы. Можно также окрасить фон в любой цвет.
Элементами визитки могут быть как векторные элементы, так и растровые иллюстрации, главное следить, чтобы разрешение растровых иллюстраций равнялось 300 точкам.
Чтобы проверить разрешение изображения, выделите его инструментом Черная стрелка (можно еще нажать горячую клавишу V). Вверху слева вы увидите цифру. Это и есть количество точек на дюйм. Значение должно быть не менее 300.
Рядом есть кнопка — Unembed (Встроить). Ее нужно нажать обязательно, чтобы изображение не пропало из файла, когда мы будем отправлять его на другой компьютер или в типографию.
 Важно знать! В Иллюстраторе есть баг: когда вам нужно подрезать изображение (сделать Crop), помните, что он оставляет полосу в один белый пиксель с одной стороны. Поэтому делайте так, чтобы ваше изображение немного выступало за линии монтажной области.
Важно знать! В Иллюстраторе есть баг: когда вам нужно подрезать изображение (сделать Crop), помните, что он оставляет полосу в один белый пиксель с одной стороны. Поэтому делайте так, чтобы ваше изображение немного выступало за линии монтажной области.
 Дальше мы копируем нашу рамку безопасного поля. Для этого нажимаем CTRL+C. Затем выделяем пустую монтажную область второй стороны визитки инструментом Черная стрелка (V) и нажимаем CTRL+F.
Дальше мы копируем нашу рамку безопасного поля. Для этого нажимаем CTRL+C. Затем выделяем пустую монтажную область второй стороны визитки инструментом Черная стрелка (V) и нажимаем CTRL+F.
Создаем рабочую область на другой стороне визитки, соблюдая описанную выше инструкцию.
Чтобы окрасить фон второй монтажной области в цвет первой, воспользуйтесь инструментом Пипетка. Горячая клавиша I включает в себя инструмент Пипетка, которым можно взять образец любого цвета.
Иногда сложно подобрать некоторые оттенки растровых изображений, так что, например, черный может немного отличаться.
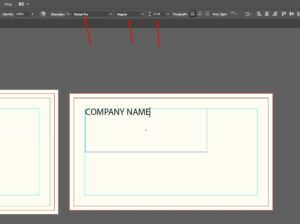
 Создаем текстовые блоки с помощью горячей клавиши Т (вызывает инструмент Текст). Кликаем в нужном месте и зажав левую кнопку мыши и растягиваем блок до нужного размера.
Создаем текстовые блоки с помощью горячей клавиши Т (вызывает инструмент Текст). Кликаем в нужном месте и зажав левую кнопку мыши и растягиваем блок до нужного размера.
Смотрим на настройки в панели инструментов сверху (слева направо):
1. Шрифт.
2. Начертание шрифта.
3. Размер.
 Создаем все нужные нам текстовые блоки. Располагаем их по своим местам.
Создаем все нужные нам текстовые блоки. Располагаем их по своим местам.

Готово! Мы создали две стороны визитки, добавили изображение и текст. Переходим к сохранению.
Перед сохранением необходимо проверить, встроено ли изображение и переведены ли все шрифты в кривые. Это нужно для того, чтобы при открытии файла на другом компьютере все сохранилось так, как вы задумывали.
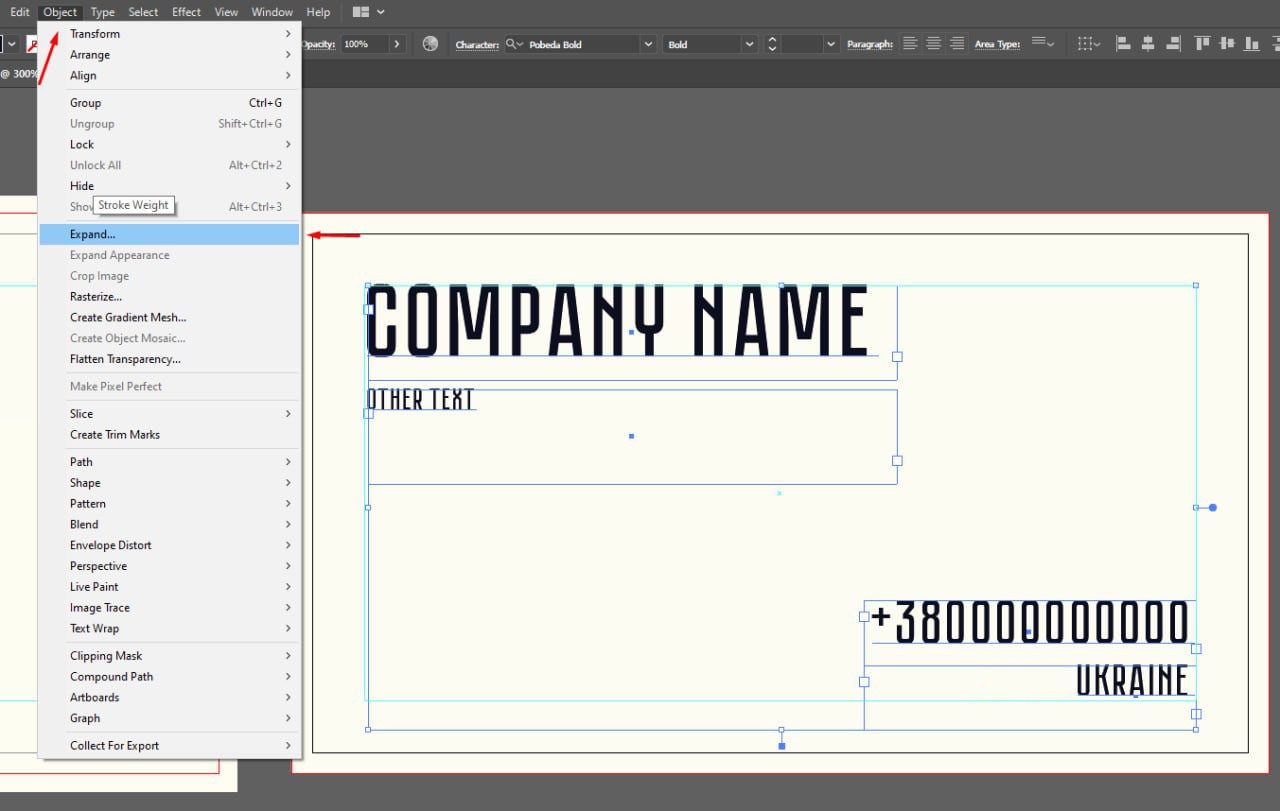
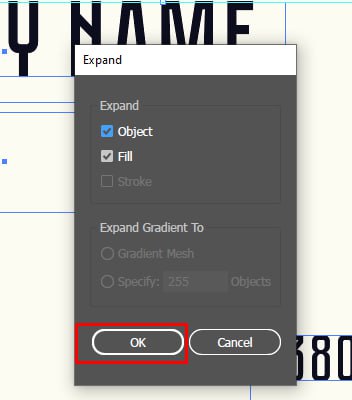
Выделяем все текстовые блоки и жмем: Object Expand.
Далее – разбираем шрифты.


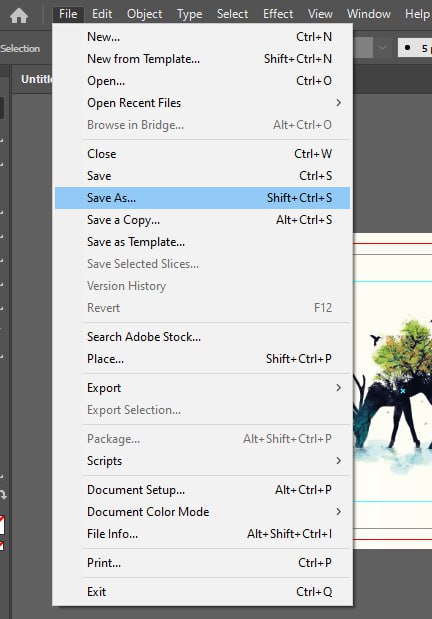
Сохраняем визитку: File – Save As (Файл – Сохранить). Храним в формате PDF.

Совет: на стадии разбора шрифтов следует сохранить макет в формате Иллюстратора (.ai) на случай, если понадобится изменить информацию.
 Все! Мы создали визитку в Adobe Illustrator. Как видите, создать визитку самому проще простого.
Все! Мы создали визитку в Adobe Illustrator. Как видите, создать визитку самому проще простого.
Теперь остается только отправить макет в типографию New Media и ждать готовые визитные карточки в ближайшее время.
Типография New Media может предложить вам печать визиток любого размера, формы и тиража. Хотите круглую? Без проблем! А может быть, нужна визитка в форме звезды? Двухсторонняя визитка, односторонняя визитка, визитка с лаком, визитка с фольгой, визитка с фотографией или визитка с логотипом. Пожалуйста! Давайте фантазировать вместе. Нужна только одна очень дорогая визитка на важную встречу? И это мы тоже можем.
К вашим услугам большой выбор дизайнерской бумаги, все виды ламинации, цифровая выборочная лакировка и фольгирование, а также возможна печать визитки на переработанной бумаге.
Пишите нам и узнайте подробности печати именно для вашей уникальной визитной карточки.
Пишите нам на почту [email protected] или звоните по телефонам:
+380678347770
+380487347770