В мире дизайна, детали оказывают невероятное влияние. Одной из важнейших деталей является типография — искусство оформления и размещения текста на странице. Если вы хотите, чтобы ваши печатные материалы или веб-сайт выглядели профессионально и легко читались, следует изучить правила типографики.
Вот тут мы уже говорили про то, как можно улучшить типографику в вашем дизайне. А вот тут больше про термины типографики.
Ниже мы поделимся с вами несколькими важными правилами, которые помогут сделать ваш текст более читабельным и привлекательным.
Выравнивание
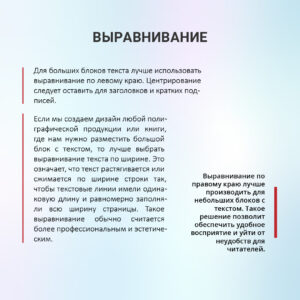
Для больших блоков текста лучше использовать выравнивание по левому краю. Центрирование следует оставить для заголовков и кратких подписей. Выравнивание по правому краю лучше производить для небольших блоков с текстом. Такое решение позволит обеспечить удобное восприятие и уйти от неудобств для читателей.
Если мы создаем дизайн любой полиграфической продукции или книги, где нам нужно разместить большой блок с текстом, то лучше выбрать выравнивание текста по ширине. Это означает, что текст растягивается или сжимается по ширине строки так, чтобы текстовые линии имели одинаковую длину и равномерно заполняли всю ширину страницы. Такое выравнивание обычно считается более профессиональным и эстетическим.

Толщина текста
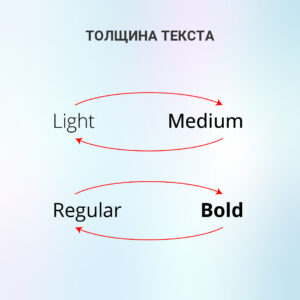
Смешивание различных типов толщин шрифтов (например, тонкий и полужирный) помогает создать контрастность и выделить важную информацию. Чем облегчается процесс чтения и обеспечивается эффективное восприятие текста.
Хорошим решением будет совмещать тонкий шрифт (Light) с полужирным (Medium), а стандартный (Regular) с жирным (Bold). Лучше не совмещать слишком тонкий шрифт рядом с очень толстым.

Межстрочный интервал
Межстрочный интервал — это расстояние между строками текста. Адекватный межстрочный интервал делает текст более читабельным и удобным для восприятия. Есть такое негласное правило, что интерлиньяж должен быть в 1,3-1,5 раза больше размера шрифта.
Например, если размер шрифта составляет 12 пунктов, то интерлиньяж должен быть равен 15-18 пунктам (от 130% до 150%). Это правило работает только для основного текста, но не для заголовков. При увеличении размера заголовков расстояние между строчками следует уменьшать.

Иерархия заголовков и текста
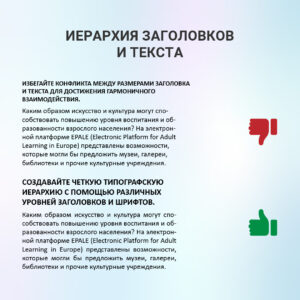
Избегайте конфликта между размерами заголовка и текста для достижения гармоничного взаимодействия.
Создавайте четкую типографскую иерархию с помощью различных уровней заголовков и шрифтов.

Использование заглавных букв
Используйте заглавные буквы для выделения заголовков и подзаголовков. Они помогают читателю быстро ориентироваться в тексте и выделить ключевую информацию.
Избегайте написания всего текста заглавными буквами, поскольку это затрудняет чтение и затрудняет восприятие информации.
Текст в верхнем регистре может выглядеть как крик и вызвать дискомфорт у читателя.
Количество шрифтов
Лучше не использовать больше трех разных шрифтов в одном макете. Это могут делать только дизайнеры с большим опытом работы. Слишком много стилей и размеров шрифтов может сделать макет непонятным и неорганизованным.

Рамка в композиции
Каждый объект в композиции должен вписываться в определенные рамки. Они помогают организовать элементы в композиции, создавая гармоничную визуальную структуру. Они могут помочь сгруппировать элементы в определенные категории или разделы, что делает дизайн более понятным и упорядоченным.
Рамки могут быть использованы для визуального выделения какого-либо блока в дизайне. Использование рамок с определенным стилем может усугубить тематику или настроение дизайна.

Не делайте текстовую композицию слишком острой
Ради гармонии избегайте создания «острых» фигур из текста. Используйте переносы.

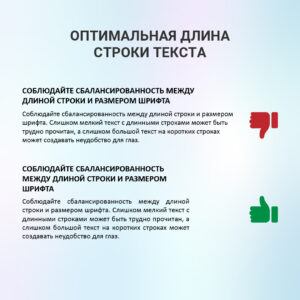
Оптимальная длина строки текста
Оптимальная длина текстовой строки зависит от различных факторов, включая тип и размер шрифта, размеры области текста, а также стиль и формат документа. Однако есть общепринятые рекомендации, помогающие обеспечить лучшую читаемость и комфортное восприятие текста:
- Для большинства текстовых материалов оптимальная длина строки составляет около 50-75 символов, включая пробелы.
- Для печатных материалов, таких как книги, журналы или брошюры, рекомендуется соблюдать длину строки около 60-70 символов.
- Для веб-страниц рекомендуется более короткая длина строки примерно 50-60 символов для обеспечения удобного чтения при скроллинге.
Избегайте чрезмерно длинных строк (более 100 символов), поскольку это может осложнить чтение и ухудшить восприятие информации.
Оставляйте небольшие отступы (маргины) с обеих сторон текста, чтобы улучшить визуальное восприятие и облегчить фокусировку на содержимом.
Соблюдайте сбалансированность между длиной строки и размером шрифта. Слишком мелкий текст с длинными строками может быть трудно прочитан, а слишком большой текст на коротких строках может создавать неудобство для глаз.

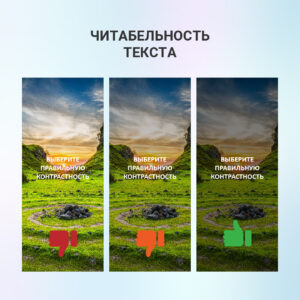
Читабельность текста
- Выберите правильную контрастность. Обратите внимание на контрастность между текстом и фоном. Избегайте слишком ярких цветов и контрастных комбинаций, которые могут вызвать напряжение глаз. Текст должен просто читаться.
- Форматирование абзацев и интервалов. Вставляйте отступы и пустые строки между абзацами для создания визуальной структуры и облегчения чтения.
- Структурируйте текст. Чтобы облегчить структурирование информации, используйте разделители, маркеры или номера.
- Проверьте орфографию и пунктуацию. Ошибки в орфографии и пунктуации могут осложнить понимание текста и произвести отрицательное впечатление. Внимательно проверьте текст перед его публикацией или печатью.
- Тестируйте читабельность. Предоставьте текст на проверку разным людям и получите обратную связь о его читабельности. Это поможет выявить потенциальные проблемы и сделать необходимые корректировки.
- Используйте релевантные изображения. Поддерживайте текст релевантными изображениями, которые дополняют его содержание и делают чтение более интересным.

Воздух
Не перегружайте ваш дизайн. Оставляйте достаточно свободного пространства между элементами и дайте каждому элементу «дышать». Воздух — это также часть дизайна. Оно придаст легкость и чистоту вашему макету.

И еще немного советов
- Кавычки-елочки
Используйте кавычки «елочки». Вместо “лапок”. Лапки можно использовать только внутри елок, если они там нужны по содержанию.
- Тире и дефис
Отличайте тире от дефиса. Они являются разными знаками препинания и не могут использоваться взаимозаменяемо. Тире дольше дефиса.
Тире на клавиатуре (Windows): Alt+0151.
Тире на клавиатуре (macOS): Option+Shift+Minus.
Понимание и использование этих правил в дизайне может значительно улучшить качество и эффективность вашего образа. С помощью этих советов вы сможете создать гармоничный и привлекательный дизайн, который оставит незабываемое впечатление на вашу аудиторию.
Хотите создать хороший дизайн и не тратить на него кучу времени? Обращайтесь в типографию New Media. Наши специалисты помогут сделать дизайн вашей полиграфии стильным, ярким и с соблюдением всех рекомендаций. Ваши визитки, наклейки, этикетки, буклеты, журналы, бирки, открытки, карты, постеры и афиши будут на высшем уровне.
Звоните:
+380678347770
+380487347770
Пишите:
[email protected]