Современный мир дизайна представляет множество направлений и стилей, каждый из которых обладает своей уникальностью и эстетикой. В этой статье мы рассмотрим направления в дизайне, и поймем их особенности и отличия.
Скевоморфизм
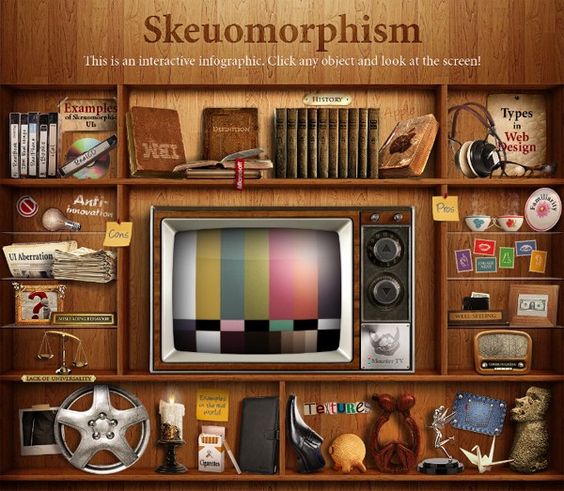
Скевоморфизм (Skeuomorphism) — стиль в дизайне, который заключается в имитации реальных текстур, материалов или форм объектов в цифровых интерфейсах. Этот стиль пришел из области веб-дизайна и программирования и получил широкое распространение в UI/UX дизайне, особенно на заре эпохи смартфонов и планшетов. Он использует реалистичные изображения и эффекты, чтобы придать объектам вид их реальных аналогов. Примерами могут быть дизайны иконок с тенями и рельефными эффектами, напоминающими физические кнопки, или календари со страницами, которые выглядят как бумажные.
Компания Apple — первая, кто начал активно использовать скевоморфизм для своих продуктов. Он был создан для того, чтобы научить людей на элементах, похожих на реальные, как взаимодействовать с интерфейсом.
К примеру, если глянцевый объект похож на кнопку, то пользователь должен сразу догадаться, что на нее нужно кликнуть.
Особенности скевоморфизма
-
Текстуры и материалы. Для создания иллюзии реальности, скевоморфизм часто использует разные текстуры и материалы, такие как кожа, дерево, металл, стекло, бумага и т.д. Это позволяет создать тактильное чувство и улучшить визуальную привлекательность интерфейса.
-
Тень и градиенты. Стиль скевоморфизма активно использует тени и градиенты, чтобы создать объем и глубину элементов интерфейса. Это помогает придать плоским объектам трехмерный вид, что делает их более реалистичными.
-
Реалистичные анимации. В скевоморфическом дизайне часто используются анимации, симулирующие поведение реальных объектов. К примеру, кнопка может «отжиматься» или «зажиматься», когда на нее нажимают, таким образом имитируя физическую реакцию.
- Красочность и детализация. Этому стилю присущи яркие и насыщенные цвета, а также высокая степень детализации элементов интерфейса. Все это способствует увлекательному и приятному восприятию пользователем.
Однако стоит отметить, что в последние годы скевоморфизм уступает место более современным стилям дизайна, таким как плоский дизайн (Flat Design) и материальный дизайн (Material Design). Но он все равно имеет своих поклонников и может использоваться в определенных контекстах или для достижения конкретных эффектов.


Плоский дизайн (Flat Design)
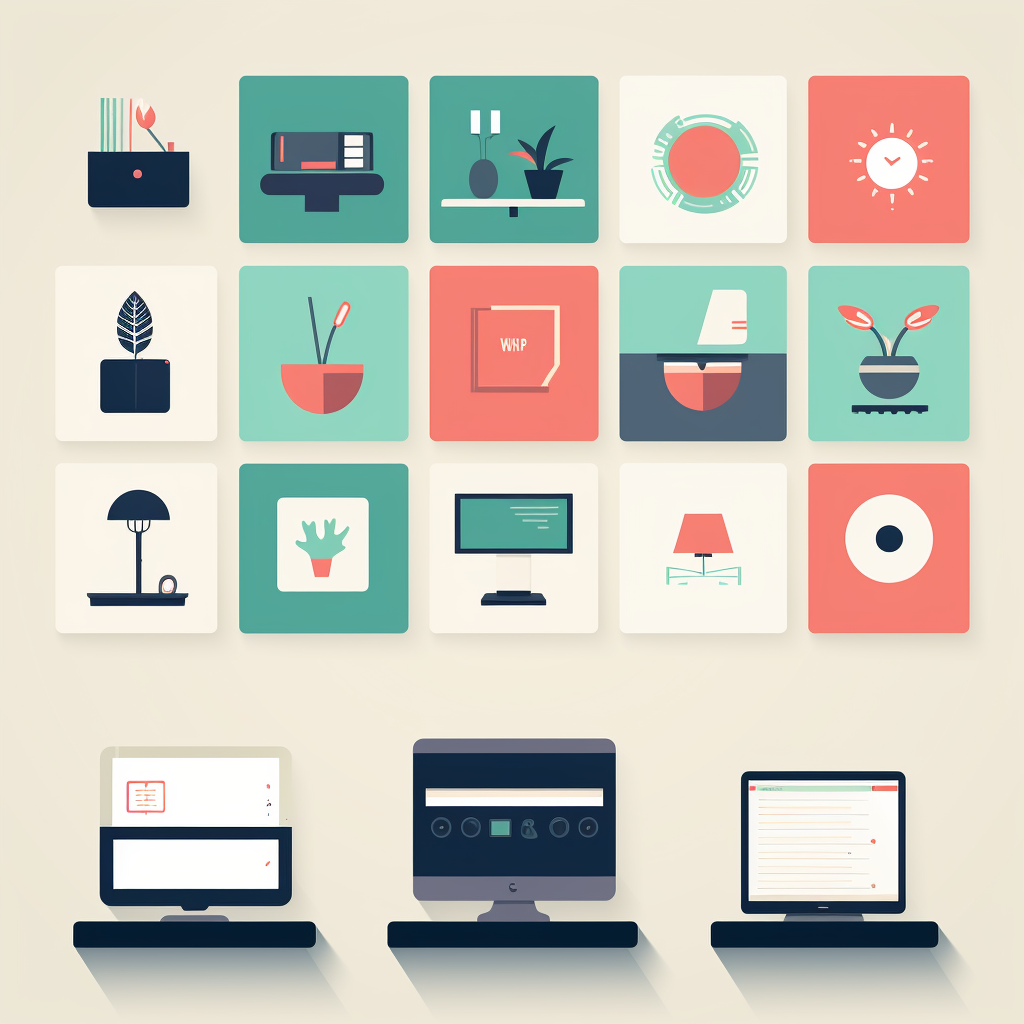
Плоский дизайн — это стиль, который появился в 2012 году в противовес скевоморфизму. Его основная идея — использование чистых, простых форм и ярких цветов.
Это первое проявление минимализма в дизайне. Он отказывается от теней, рельефных эффектов и текстур в пользу простоты и легкости восприятия.
Плоский дизайн стал популярен благодаря компаниям Google и Apple. Последняя выпустила операционную систему iOS 7 на базе Flat Design.
Особенности Flat Design
-
Минимализм. Плоский дизайн отличается отсутствием излишних деталей и элементов. В нем всегда много «воздуха».
-
Плоские цвета. В плоском дизайне используется чистый, яркий и насыщенный цвет без градиентов и теней. Цвета используются для выделения различных элементов интерфейса и создания контраста, что делает дизайн более выразительным и легким для восприятия.
-
Простые формы и иконы. В этом стиле используются простые геометрические формы и абстрактные значки. Это помогает упростить интерфейс и сделать его более ясным для пользователя.
-
Типографика. Плоский дизайн активно использует чистые и четкие шрифты без сложных стилей и эффектов. Хорошо подобранная типографика помогает улучшить восприятие информации. Вот тут мы писали подробно про термины типографики, можете почитать.
-
Отсутствие больших эффектов. В отличие от скевоморфизма, плоский дизайн полностью отказывается от использования объемных эффектов. Это придает интерфейсу более плоский и «двухмерный» вид.
-
Анимация и интерактивность. В плоском дизайне часто используются анимации и интерактивные элементы, делающие опыт пользователя более живым и увлекательным. Однако анимации используются умеренно, чтобы не перегружать интерфейс.
-
Адаптивность. Плоский дизайн хорошо адаптируется под разные устройства, так как его минималистичный характер делает его легким для загрузки и просмотра мобильных устройств.
Этот стиль дизайна используется во многих современных интерфейсах, включая операционные системы, веб-сайты, мобильные приложения и рекламные материалы.

Metro
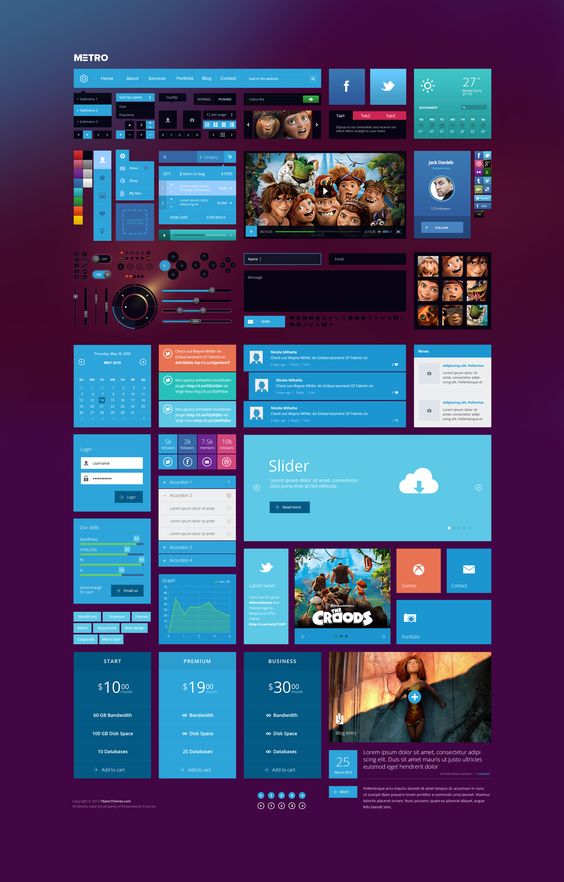
Metro — это стиль дизайна на основе плоских прямоугольников (плиток), содержащих изображение, контент, гиперссылку. В первый раз стиль Metro был представлен в операционной системе Windows Phone 7, а потом был применен в других продуктах Microsoft, включая Windows 8 и Windows 10.
Этот стиль дизайна использует яркие цвета и четкую структуру, что помогает создать современный и стильный вид.
Особенности стиля Metro
- Плоский и минималистичный дизайн. Metro отличается отсутствием объемных элементов и теней. Визуальные эффекты упрощены и используются чистые, яркие цвета, плоские иконки, формы и шрифты.
- Плитки (Tiles). Одной из самых известных особенностей Metro являются плитки или тайлы. Это квадратные или прямоугольные блоки информации, которые служат для предоставления приложений и данных. Плитки интерактивны и могут отображать информацию в режиме реального времени, такую как новости, погода, обновление соцсетей и т.д.
- Адаптивность и масштабируемость. Metro разработано с учетом адаптивности для разных устройств и разрешений экрана. Это позволяет приложениям и интерфейсам выглядеть хорошо на разных устройствах, включая смартфоны, планшеты и компьютеры.
- Фокус на контенте. Весь дизайн строится вокруг контента. Он здесь на первом месте.
Живость и анимация. Дизайн Metro включает в себя плавные анимации и живые элементы, которые придают интерфейсу динамический и современный вид. - Умеренность и симметрия. Metro придерживается сетки и симметрии элементов. Это создает чувство порядка и логичности в интерфейсе.
Стиль Metro отразился на дизайне интерфейсов и веб-сайтов. Его простота, удобство использования и упор на контенте делают его популярным в различных продуктах и приложениях. Очень часто его используют и в графическом дизайне.

Гласморфизм
Гласморфизм — стиль дизайна, который является эволюцией популярного материального дизайна и скевоморфизма.
Название «гласморфизм» происходит от сочетания слов «стекло» (glass) и «морфизм» (morphism), подразумевающего стеклянные элементы, изменяющие свою форму и прозрачность при интеракции.
Особенности стиля Гласморфизм
-
Прозрачные элементы. В стиле гласморфизма используются прозрачные и полупрозрачные элементы, позволяющие увидеть фоновое содержимое через них. Это создает эффект глубины и прозрачности.
-
Материальный дизайн. Гласморфизм черпает вдохновение из материального дизайна. Однако он добавляет к этому стеклянные и прозрачные элементы, что придает интерфейсу дополнительную оригинальность и элегантность.
-
Анимация и морфинг. Одной из ключевых особенностей гласморфизма является использование анимаций и морфинга (плавные переходы) при интеракции с элементами интерфейса. Это создает чувство живости и динамичности.
-
Подсветки и ореолы. Гласморфизм часто использует световые эффекты, такие как подсветка и ореолы вокруг элементов интерфейса для выделения и создания эффекта объема.
-
Эмбосинг и дебосинг. Эффекты эмбосинга (выпуклость) и дебосинга (вогнутость) также часто встречаются в гласморфических дизайнах. Они придают визуальным элементам реализма и текстурности.
-
Цветовые упоры. В гласморфическом стиле обычно используются яркие и насыщенные цветовые акценты, привлекающие внимание пользователя и усиливающие интерактивность интерфейса.
-
Эффекты блюра. Гласморфизм также часто использует эффекты блюра (размытия), придающие элегантности и мягкости элементам интерфейса.
Стиль гласморфизма сочетает современные элементы материального дизайна с уникальными стеклянными эффектами, создавая увлекательный и привлекательный внешний вид. Он придает интерфейсам и приложениям утонченность и современный вид, что делает его популярным среди дизайнеров и разработчиков.

Минимализм
Минимализм — это стиль дизайна, который стремится к минимальному количеству деталей и элементов. Его философия состоит в использовании только функционально необходимых элементов для дизайна. Он использует простые формы, «воздух» и минимальное использование цветов для создания чистого и эффективного дизайна.
Особенности стиля минимализм
-
Простота и чистота. Минималистический дизайн избегает лишних украшений, декоративных элементов и лишних цветовых акцентов. Это помогает сосредоточиться на основных элементах дизайна и передать их содержание максимально ясно и чисто.
-
Черно-белая палитра. Минимализм часто использует черно-белую цветовую палитру или ограниченное количество нейтральных цветов. Это помогает создать сдержанный и элегантный вид, а также облегчает восприятие информации.
-
Открытое пространство. В минималистическом дизайне пространство или «воздух» играет немаловажную роль. Использование больших пустых областей или открытого пространства помогает создать чувство свободы и легкости.
-
Минимум текста. Минимализм также применим к текстовым элементам. Текст может быть расположен так, чтобы не перегружать дизайн и создать баланс. Его должно быть немного.
-
Мало шрифтов. В этом стиле часто используется один или несколько шрифтов, хорошо гармонирующих друг с другом. Вот тут у нас есть интересная статья про шрифты в разных эпохах.
-
Фокус на контенте. Важным аспектом минимализма есть сосредоточенность на контенте. Он здесь главный.
Стиль минимализма популярен благодаря своей элегантности, ясности и способности передавать смысл без излишеств. Он актуален в современном дизайне, где выразительность и функциональность идут бок о бок.
Минимализм — последний этап эволюции в дизайне. Взглянув на другие отрасли, кроме дизайна интерфейсов, мы видим, что современные телефоны, самолеты, автомобили, полиграфия и другие продукты прошли долгий путь развития. Они адаптировали свои формы и технические возможности к потребностям людей, в результате чего достигли общих, единых форм — минимализма, обоснованно сочетающих функциональность и привлекательность.

Материальный дизайн
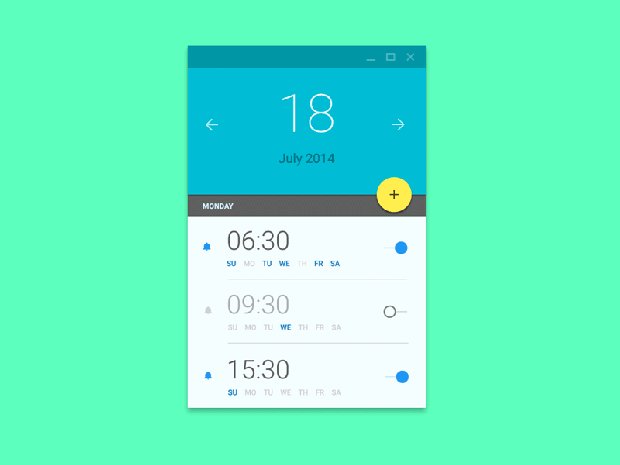
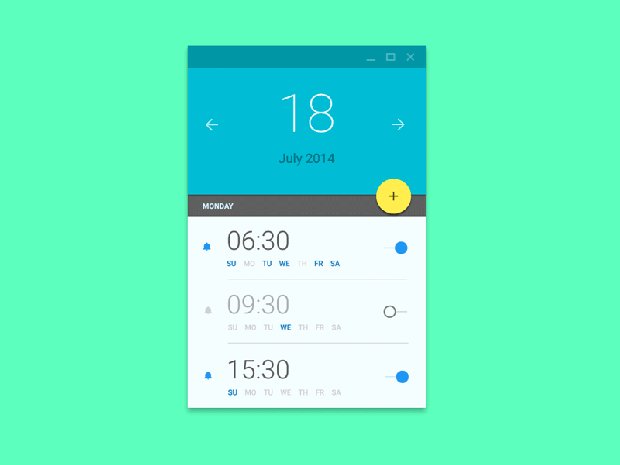
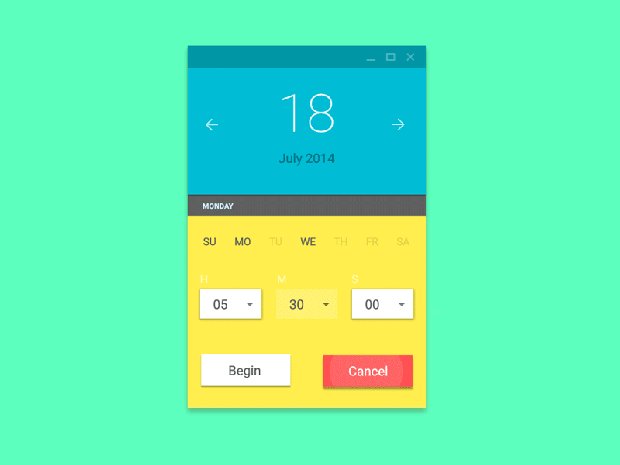
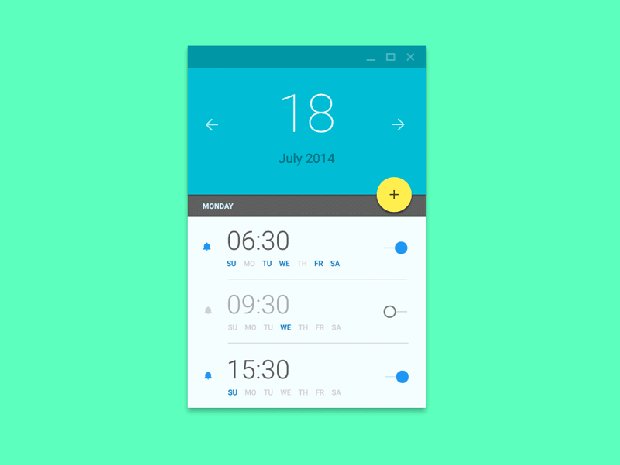
Материальный дизайн — это стиль визуального дизайна, разработанный Google, который был представлен в 2014 году. Он стремится создать единый, красивый и интуитивно понятный интерфейс веб-сайтов, мобильных приложений и других цифровых продуктов. Этот стиль основан на аналогиях с физическими объектами и поведением в реальном мире, что делает его понятным и привлекательным для пользователей.
Основные особенности материального дизайна:
- Плоские элементы с тенью. В материальном дизайне используются плоские элементы интерфейса, но с добавлением теней и освещения для создания ощущения трехмерности и глубины. Это помогает выделить отдельные элементы и создает четкую иерархию на экране.
- Карточки и слои. Материальный дизайн активно использует карты — это прямоугольные блоки информации, которые можно располагать друг над другом. Карточки помогают предоставить информацию в легко усваиваемой форме.
- Яркие и насыщенные цвета. Материальному дизайну присущи насыщенные цвета и яркие акценты. Каждый элемент имеет свой уникальный цвет, помогающий визуально выделить его среди других.
- Анимация и переходы. Материальный дизайн активно использует анимации и плавные переходы для создания более плавного и естественного опыта взаимодействия с пользователем.
- Иконки и символы. Материальный дизайн имеет большой набор иконок и символов, которые помогают визуализировать функции и действия. Иконки имеют известные иконографические образцы, что облегчает их восприятие и использование.
- Материальный дизайн представляет собой современный и функциональный стиль, который обеспечивает консистентность и удобство использования интерфейсов. Он стал широко распространен в мире веб-дизайна и мобильных приложений благодаря своей эстетичности и удобству взаимодействия с пользователем.

Дизайн — это креативная область, в которой каждый стиль имеет свои уникальные характеристики и привлекает внимание разных аудиторий. От классического и традиционного скевоморфизма до современного и стильного материального дизайна все эти направления предоставляют бесконечные возможности создания потрясающих интерфейсов, сайтов и даже полиграфической продукции. Да-да, все эти стили можно использовать, создавая визитки, флаеры, буклеты, постеры и афиши, книги, журналы, брошюры, наклейки, этикетки, открытки, бирки, упаковку, и другую полиграфию.
В нашей типографии мы готовы принять вызов и воплотить ваш проект в жизнь, независимо от того, какой стиль вы предпочитаете. Благодаря современному оборудованию и высококвалифицированной команде, мы гарантируем профессиональное и качественное исполнение вашего дизайна, с учетом всех особенностей выбранного стиля, чтобы ваша полиграфическая продукция заслужила восхищение и признание клиентов.
Звоните:
+380678347770
+380487347770
Пишитп:
[email protected]